Adobe GoLive cs - site-ul construi
ADOBE GoLive CS - Stroimsayt.
Toate acestea flacără terminat, acum la afaceri.
Să încercăm să creeze un site mic / pagină și puneți-l în rețea.
Următoarea fereastră apare la pornire.

Apoi, deschide programul, și suntem invitați la dialog.

VybiraemNewSite pentru a crea un nou site.
Veți primi următoarele fereastra.

Aici am raportat că lucrează cu un singur site-ul de utilizator, și du-te dalsheNext.

În această fereastră vom selecta -BlankSite. adică un site gol, mai degrabă decât un șablon, etc.

Acum ni se cere să introduceți numele site-ului pe care suntem fericiți și vom face.
NazhimaemNext și du-te mai departe.

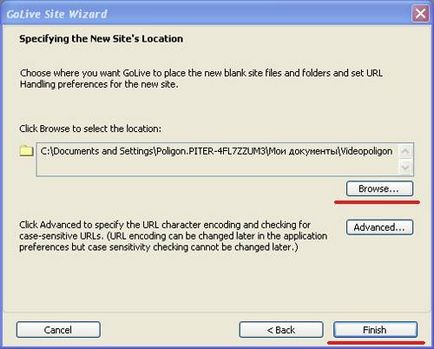
Aici vom alege un loc unde va fi stocat site-ul nostru de construcție. În mod implicit, așa cum este de obicei folderul My Documents.
Site-ul vGoLive noi este alcătuit din următoarele elemente.
Vedem 3 dosare, care sunt concepute pentru a păstra nihWeb - pagini, fișiere media și alte fișiere care sunt necesare pentru a ne construi un site. Să ne uităm la scopul acestor dosare.
-content Web. Acesta conține pagina noastră, care este pagina implicită. Și încărcate în browser-ul atunci când cineva vizitează site-ul nostru. Acesta este directorul rădăcină al site-ului nostru.
PapkaWeb -data. un dosar de date care conține fișierele pentru utilizare multiplă - modele, etc.
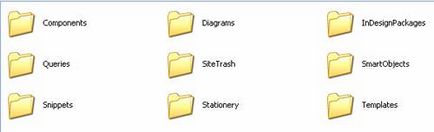
Acesta conține următoarele 9 dosare sunt create automat.

Luați în considerare papkiComponents de numire.
Diagramele - este proiectat pentru planificarea arhitecturii site-ului nostru. Putem crea aici o ierarhie de foldere și pagini arată conexiune între pagini, adăuga adnotări, și multe altele.
InDesignPackages - aici nahodyatsyapackages importate din programmyInDesign.
Interogari - sistem de căutare articole dosar de pe site.
SiteTrash - o zonă de depozitare pentru fișierele care au fost șterse de pe site.
SmartObjects - locuri faylypsd, ai, pdf, și este utilizat pentru comunicarea cu originalul.
Snippeturi - păstrează o parte din text, imagini și alte, ceva care este adesea utilizat în șantierul de construcții. Pentru a crea un fragment, selectați elementul pe pagina noastră și trageți-l la papkuSnippets. Și pentru a utiliza acest element, trageți-l din dosarul de pe pagina ta.
Papetărie - salvați paginile preferate în acest dosar. pagină nouă, luată ca bază, este un duplicat al originalului.
Șabloane - Dacă actualizați pagina de șablon, toate paginile care se bazează pe ea va fi, de asemenea, actualizate. Pentru pagina, care este definit ca un model, trebuie să existe un singur oblasteditable. kakeditable câmp nu sunt definite nu pot fi schimbate în paginile preluate din șablon. Pentru a defini kakeditable locație. selectați-l pe pagina și faceți clic pe knopkuCreateNewEditableRegion în palitreTemplateRegions. Puteți salva pagina ca un -SaveasTemplate șablon.
În papkeWeb -settings setări magazine pe care le efectuați în caseta de dialog.
PapkiWeb -data -settings Web nu a fost încărcat naWeb -Server.
Când ați terminat faceți clic pe butonul Finish.
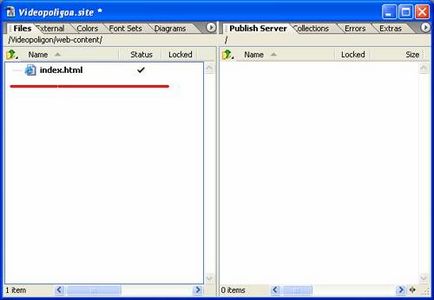
Și ne confruntăm cu prima fereastră de operare cu numele site-ului nostru.

Acum, după toate modificările, efectuați komanduCtrl + S.
Și iese din programmyCtrl + Q.
Și data viitoare când încărcați programul, trebuie să apăsați Open.