capacități grafice Delphi
Grafică capabilități Delphi. Canvas.
Canvas oferă spațiu (panza, panza) pentru crearea, modificarea și stocarea obiectelor grafice. Canvas este fundamentul subsistemului grafica Delphi. Canvas prevede:
Ø descărcarea și stocarea imaginilor grafice
Ø Crearea, pensula, font nou și modificați imaginile stocate folosind pen-ul
Ø Desen și umbrire de forme diferite, linii, text
Ø Combinarea diferitelor imagini
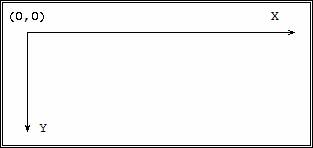
Pentru ca putem trage ceva pe un formular sau a unei componente (acceptate de Canvas multe dintre componente), trebuie să fie în măsură să stabilească poziția pe ecran, pentru ca ne tragem. În acest scop, un sistem de coordonate pânză este legată de următoarele:

Notă. (0,0) este în colțul din stânga sus. Familiar pentru a ne sistemul de coordonate „inversat“
Fiecare punct de pe caz este un dreptunghi foarte mic (Și, din moment ce nu este exact punctul, termenul utilizat - „pixel“).
Principalele metode de Canvas
Luați în considerare partea din metodele prin care le puteți crea desene simple.
Atrage un arc de cerc sau de elipsă
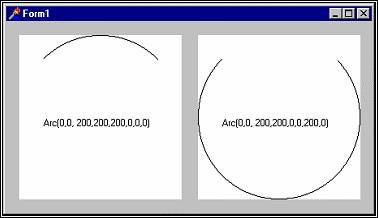
Metoda Arc atrage un arc de cerc sau de elipsă folosind curent parametrii Stiloul (acești parametri considerăm mai jos). Litera (x 1, y 1) și (x2, y2), determinată de dreptunghi care descrie o elipsă. Punctul de pornire al arcului este determinat de intersecția elipsei cu o linie care trece prin centrul său și un punct (x3, y3). Punctul final al arcului este determinat de intersecția elipsei cu o linie care trece prin centrul său și un punct (x4, y4). Arcul este tras invers acelor de ceasornic de la punctul de început până la punctul final.
Image1.Canvas.Arc (0,0, 200,200, 200,0, 0,0);
Image2.Canvas.Arc (0,0, 200,200, 0,0, 200,0);

Desenează o formă umplută închisă, un arc limitat de cerc sau elipsă, și o coardă
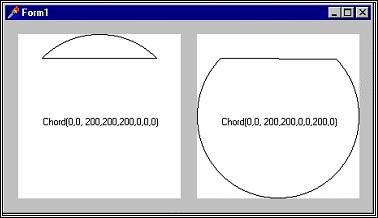
Metoda Chord desenează o formă închisă: arcul unui cerc sau elipsă, închis coardă, folosind setările curente Pen. Figura umplut valoarea curentă Perie (discutată mai jos). Punctul (x1, y1) și (x2, y2), determinată de dreptunghi care descrie o elipsă. punct al arcului elipsei definit de intersecția cu o linie care trece prin centrul său și punctul (x 3, y 3) Pornirea. Punctul final al arcului este determinat de intersecția elipsei cu o linie care trece prin centrul său și un punct (x4, y4). Arcul este tras invers acelor de ceasornic de la punctul de început până la punctul final. Punctul de conectare coardă (x3, y3) și (x4, y4).
Image1.Canvas.Chord (0,0, 200,200, 200,0, 0,0);
Image2.Canvas.Chord (0,0, 200,200, 0,0, 200,0);

Deseneaza o reprezentare grafică a poziției specificată a pânzei
Egal Metoda atrage imaginea conținută în obiectul specificat de parametrul grafic, menținând imaginea dimensiunea originală în sursa și transferarea imaginii pe panza TCanvas obiect, colțul din stânga sus, care este determinat de parametrii x și y. Sursa de imagine poate fi o matrice de biți, sau pictograma metafișier.
Forma 1. Canvas. Draw (10,10, Bitmap 1);
Vopsele pe pînză de forme Form1 Bitmap1 imaginea componentă la coordonatele colțul din stânga sus (10,10).
Deseneaza o imagine dreptunghi cu cel utilizat pentru a afișa cadrul de focalizare, exploatarea XOR
DrawFocusRect (const Rect TRect.);
Metoda DrawFocusRect se bazează pe pânză în imagine dreptunghi Dreptunghi ca și cea utilizată în mod normal pentru afișarea cadrului de focalizare, adică puncte. Când desenați operația XOR este utilizat, care permite eliminarea unui dreptunghi desen imagine a retransmiterii acestora.
Urmatorul set de manipulare eveniment asociat cu un mouse, desen pe componenta panza Imag e un cadru dreptunghiular 10 x 10 în jurul cursorului și trageți eepri mutați mouse-ul în timp ce țineți apăsat butonul:
Procedură TForm1.Image1MouseDown (Expeditor: TObject; buton: TMouseButton; Shift: TShiftState; X, Y: Integer);
Când apăsați butonul mouse-ului, primul cadru este desenată, coordonatele cursorului stocate și modul cadru de mișcare este activat (drag variabila = Adevărat). Când vă mutați mouse-ul pentru a muta modul cadru este șters cadrul anterior, un cadru într-o poziție nouă și un nou coordonate de cursor sunt stocate. Când eliberați butonul mouse-ului cadru șters și modul în afara muta cadrul.
Deseneaza un cerc sau elipsă umplut
Metoda elipsă desenează un cerc sau elipsă folosind setările curente Pen. Figura umplută valoarea curentă perie. Litera (x 1, y 1) și (x 2, y 2) definesc un dreptunghi care descrie o elipsă.
Cu Image 1. Canvas face // operator în paranteze, înainte de fiecare linie adaugă la imagine 1. Canvas.
Elipsă (0, 0, Image1.Width, Image1.Height);
Umple a spus panza dreptunghi, folosind valoarea curentă a pensulei.
Metoda FillRect umple panza dreptunghi parametru specificat Rect, folosind valoarea curentă a pensulei. Umple zona include partea de sus și din stânga a dreptunghiului, dar aceasta nu include dreptul și de jos.
Se curăță întregul contur al componentei Image1, umplându-l cu fundal când este setat în proprietatea Brush.
Umple o zonă închisă a periuței actuală a pânzei, o anumită culoare.
Type TFillStyle = (fsSurfase, fsBorder);
Procedura FloodFill (x, y: Integer; Culoare: TColor; stil de completare: TFillStyle);
Metoda FloodFill Perie curentă Perie vopsele o regiune închisă a pânzei, și un anumit punct de start culoare pictura (x. Y). Punctul cu coordonatele x și y este un punct arbitrar în interiorul formei, care poate avea o formă arbitrară. Limita acestei regiuni este determinată printr-o combinație de parametri și culoare stil de fișier. Opțiunea de culoare specifica culoarea care este utilizată pentru determinarea limitelor zonei umbrite, ca parametru definește modul în care acest stil de fișier este determinată de culoarea frontierei. Dacă = fsSurface stil de completare. este umplut cu zona hașurată reprezintă culoarea de culoare. și metoda se oprește în alte culori. Dacă = fsBorder stil de completare, dimpotrivă, zona este umplut cu vopsite orice culoare, nu este egal cu culoare, și culoare pe metoda de culoare se oprește.
Cu Image1.Canvas nu încep
Acești operatori sunt colorate alb pe componenta panza Image1 toți pixelii adiacenți pixel cu coordonatele (x, y) și având aceeași culoare ca cea a pixelului.
Cu Image1.Canvas nu încep
Acești operatori sunt colorate alb pe componenta panza Image1 toți pixelii adiacenți pixel cu coordonatele (x, y) și care are o alta decât culoarea neagră. La atingerea limitei se oprește de umbrire negru.
Pictează pe pânză, cu o perie a dreptunghiului curent.
Metoda FrameRect atrage un contur într-un cadru dreptunghiular în jurul zonei Rect, folosind curent perie instalare perie. Grosimea cadrelor - 1 pixel. Zona din interiorul cadrului o perie nu este vopsit. Metoda dreptunghi diferă de acel cadru desenat cu pensula de culoare (în metoda dreptunghi - stilou de culoare pen), iar zona nu este vopsit (dreptunghi este vopsit în metoda).
Cu Form1.Canvas do
Vopsele pe panza Form1 cadru negru.
Pictează pe linia dreaptă panza care începe cu poziția curentă stilou și terminând cu punctul specificat.
Metoda LineTo se bazează pe o linie dreaptă schiță care pornește din poziția curentă a stiloului și se termină la punctul PenPos (x, y). Current mișcări PenPos stilou poziție și se termină la punctul (x, y), cu excepția foarte punctul (x, y). Poziția curentă PenPos pen mută la un punct (x, y). Când desen utilizează setările curente Pen.
Forma 1. Canvas. MoveTo (x 1, y 1);
Atrage rupte linie dreaptă porțiuni de puncte de conectare (x1, y1), (x2, y2) și (x3, y3).
Modifică poziția curentă a stiloului pe platourile de filmare fără să atragă nimic în acest caz.
Metoda MoveTo schimbă poziția pen curent la un punct predeterminat (x, y). Acest lucru este echivalent cu setarea direct proprietatea PenPos. Dacă mutați stylus metoda MoveTo nimic nu este tras.
Desenează o formă închisă umplută - un segment de cerc sau de elipsă.
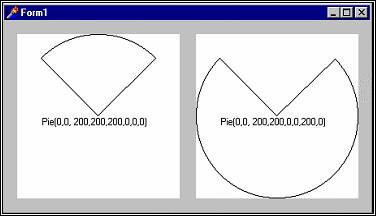
Metoda Pie desenează o formă închisă - un sector al unui cerc sau elipsă, folosind setările curente Pen. Figura umplută valoarea curentă perie. Punctul (x1, y1) și (x2, y2), determinată de dreptunghi care descrie o elipsă. Punctul de pornire al arcului este determinat de intersecția elipsei cu linia prohodyascheycherez centrul său și un punct (x3, y3). Punctul final al arcului este determinat de intersecția elipsei cu o linie care trece prin centrul său și un punct (x4, y4). Arcul este tras invers acelor de ceasornic de la punctul de început până la punctul final. linii care delimiteaza segment și care trece prin centrul elipsei și punctul (x 3, y 3) și (x 4, y 4).
Image1.Canvas.Pie (0,0, 200,200, 200,0, 0,0);
Image2.Canvas.Pie (0,0, 200,200, 0,0, 200,0);

Vopsele pe pen-ul curent panza închis de formă (poligon) dintr-un anumit set de puncte de colț, închiderea primele și ultimele puncte și pictură peste regiunea interioară a formei periei curente.
Polygon (Puncte: matrice de TPoint);
Metoda poligonului se bazează pe figură închisă pânză (poligon, poligon) peste o multitudine de puncte de colț, o matrice de puncte predeterminate. Primul dintre numitele puncte de legătură linie cu acesta din urmă. Poligon Această metodă diferă de polilinie, care nu se închide punctele finale. Desen curent a avut loc stiloului. Regiunea interioară a figurii curente este vopsit perie.
Vopsele pe panza forma dreptunghi cu privire la punctele specificate de funcții punct.
Desenează un poligon în formă schiță de punctele stocate în PointArray matrice, care pot fi declarate, de exemplu, după cum urmează:
Var PointArray: array [1..100] de TPoint;
Se trasează o formă poligonală schiță primele 10 puncte stocate în PointArray matrice din exemplul anterior.
Vopsele pe curba pen curent panza liniară pe porțiuni pentru un anumit set de puncte.
Polilinie (Puncte: matrice de TPoint);
Metoda Polyline se bazează pe curba liniară panza de puncte set porțiuni specificate matrice P oints. Metoda Polilinie spre deosebire de metoda poligonului este că metoda Poligon închide punctele finale, iar metoda Polyline - nr. Desen curent a avut loc stiloului. Metoda nu se schimba poziția curentă PenPos Pen stylus.
Metoda permite de a desena un grafic al unei funcții liniare pe porțiuni stocate în tip TPoint matrice. Dacă este de dorit să se folosească pentru a atrage doar o parte dintr-o serie de puncte, puteți face acest lucru folosind funcția Slice. Dacă aveți nevoie pentru a trage o curbă la doar câteva puncte, apoi transferați-le la metoda Polilinie este convenabil de a utiliza funcția Point.
Asta e ceea ce face ca metoda Polilinie se poate face prin utilizarea de metode MoveTo și LineTo, însumând inițial stilou la primul punct, și apoi în mod constant a face LineTo. Diferența va fi că metoda Polilinie nu se schimba pen-ul curent și metodele MoveTo și schimbarea LineTo.
Form1.Canvas. Polyline ([Point (10,10), punctul (30,10), punctul (130,30), punctul (240, 120)]); tsya în. că metoda Polyline schyu MoveTo și metodele LineTo, însumarea inițial pen la primul punct. și apoi
Desenează o curbă liniară cu patru porțiuni de puncte specificate funcțiile punctului.
var PointArray: array [0..100] de TPoint;
Procedura TForm1.Button1Click (Expeditor: TObject);
Procedura TForm1.Button3Click (Expeditor: TObject);
Prima procedură Button1Click umple o matrice de puncte PointArray care descriu graficul păcatului funcție (x) pentru două perioade (4). A doua procedură Button2Click pe puncte de matrice trage un grafic pe panza componenta Image1. A treia procedură Button3Click folosește pentru desen grafic primele 25 de puncte ale șirului.
Pictează pe dreptunghi pânză și pen-ul curent umple perie actuală.
Metoda se bazează dreptunghi curent pe panza dreptunghi Pen, în colțul din stânga sus are coordonatele (x1, y1), și dreapta jos - (x2, y2). Dreptunghi este vopsit Perie de curent. Desen dreptunghi fără ramă poate fi realizată prin FillRect. dreptunghi rotunjit trase de RoundRect. umbrire interioară Pryamougolnikbez trase de FrameRect.
Pictează pe cadru dreptunghiular panza cu colturi rotunjite.
Metoda se bazează pe RoundRect cadru dreptunghiular panza cu colturi rotunjite folosind stiloul Pen setările curente și umplerea zonei de curent perie perie figuri. Cadrul definește un dreptunghi cu colțuri coordonatele (x1, y1) și (x2, y2). Colțurile sunt rotunjite cu ajutorul elipsele cu o lățime și o înălțime Y3 x3.
Dacă setați lățimea elipsei x3 x2-x1, atunci limitele superioare și inferioare ale domeniului de aplicare va fi complet rotunjit (fără partea dreaptă). În cazul în care Y3 y2-y1, același lucru se va întâmpla cu chenarele din stânga și din dreapta ale cadrului. Dacă ambele dimensiuni ale elipsei este de cel puțin dimensiunea cadrului, acesta va fi pur și simplu trase elipse. Dar, desigur, pentru a desena o elipsă Ellipse este mai bine să se folosească metoda. Dacă una dintre dimensiunile elipsei setat la zero, va fi vopsită pe un cadru dreptunghiular, și pentru a obține o mai bună utilizare a metodei domeniului de aplicare dreptunghi.
Setați următoarele afirmații este imaginea, postura pe privedennomnizhe de mai jos:
cu Image1.Canvas do