Cum de a crea o temă (șablon) WordPress de la zero, biți blog
Responsive web design: WordPress + Bootstrap
In acest tutorial, vom învăța cum să creeze o temă adaptivă pentru WordPress, folosind Bootstrap.
Bootstrap - este un cadru pentru crearea de site-uri web și aplicații web. Acesta este potrivit ca un punct de plecare pentru crearea unei teme de adaptare pentru WordPress.
Până la acest punct nu trebuie să știe cum să creeze teme pentru WordPress. Cu toate acestea, presupun că aveți o experiență de editare și adăugarea de posturi / articole în partea administrativă a WordPress, precum și experiență în instalarea de plug-in-uri.
Subiectul pe care o vom crea va baza pe exemplul unui site simplu template-commerce ( «Basic site-ul de marketing»), pe care îl puteți descărca de pe pagina de descărcare Bootstrap.
În acest tutorial, vom crea șablonul nostru cu principalele pagini și extins cu următoarele funcționalități:
Pregătirea pentru lansare
Înainte de a începe, există mai multe lucruri pe care trebuie să le faceți:
- Instalați WordPress *;
- Descărcați și dezarhivați arhiva cu Bootstrap;
- Instalați pluginul Tema Test Drive **.
** Acest plug-in ai nevoie numai dacă doriți să creați o temă în „live“ care rulează pe site-ul și nu doriți ca vizitatorii site-ului pentru a vedea procesul de creare a temei.
Vă recomandăm insistent să nu efectueze experimente pe un site viu, și procesul de dezvoltare tema sa mutat la mediul local. Cum de a face acest lucru este descris în detaliu în articolul despre instalarea unui server web local.
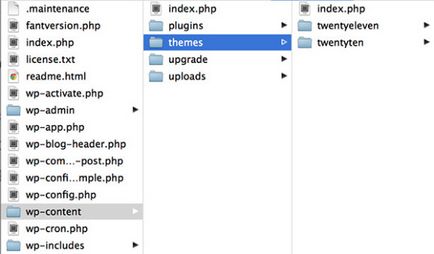
După aceste trei puncte vor fi efectuate, deschideți directorul cu WordPress instalat și du-te la folderul wp-content> teme.

Calea către directorul temă - clic pentru a mări
Directorul teme, creați un nou director cu numele «wpbootstrap». În interiorul acestuia, așezați bootstrap folderul dezarhivat.
Despachetați arhiva într-un nou dosar temă - click pentru a mari
În interiorul dosarul wpbootstrap, a crea un fișier index.php.
index.php fișier într-un dosar cu o nouă temă - click pentru a mari
Acum vom copia codul sursă din exemplul «Basic site-ul de marketing», care a fost de bootstrap pagina de descărcare și inserați-l în index.php fișierul nou creat. Puteți alege să utilizați un alt exemplu, sau mi-a pregătit un fișier text. Deschideți link-ul, vă rugăm să copiați și inserați conținutul în fișierul index.
În același director în care ați creat fișierul index.php, creați un fișier numit style.css. WordPress cere ca foaia de stil principal este numit style.css, astfel încât nu putem numi ca fiind ceva diferit, în caz contrar, tema noastră nu va funcționa.
<. -- Main hero unit for a primary marketing message or call to action -->
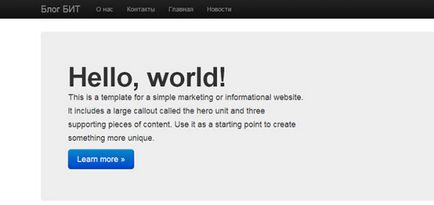
Buna ziua. mondială.
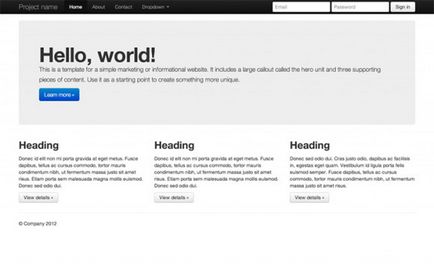
Acesta este un șablon pentru un simplu de marketing sau site-ul informațional. Acesta include un înștiințărilor mare numit unitatea erou și trei piese de sprijin de conținut. Folositi-l ca punct de plecare pentru a crea ceva mai unic.
<. -- Example row of columns -->
rubrică
Donec id elit non mi porta la metus eget gravida. Fusce dapibus. Tellus commodo ac Cursus. tortor Mauris condimentum nibh. ut fermentum massa justo sit amet Risus. Etiam porta sem malesuada magna mollis euismod. Donec sed dui odio.
rubrică
Donec id elit non mi porta la metus eget gravida. Fusce dapibus. Tellus commodo ac Cursus. tortor Mauris condimentum nibh. ut fermentum massa justo sit amet Risus. Etiam porta sem malesuada magna mollis euismod. Donec sed dui odio.
rubrică
Donec sed dui odio. Cras Justo Odio. facilisis ac dapibus în. egestas eget quam. Vestibulului id ligula porta felis euismod sempre. Fusce dapibus. Tellus commodo ac Cursus. tortor Mauris condimentum nibh. ut fermentum massa justo sit amet Risus.
Am folosit doar un alt WP tag-ul, care se adaugă la tema principală stilul nostru de fișiere style.css. Vom folosi adesea bloginfo funcția () în acest manual. Apoi am folosit @import directivă. pentru a lega stiluri Bootstrap și fișierul nostru principal CSS. Acum, site-ul nostru ar trebui să arate astfel:

Acasă cu stiluri incluse - click pentru a mari
Deci, mult mai bine! :)
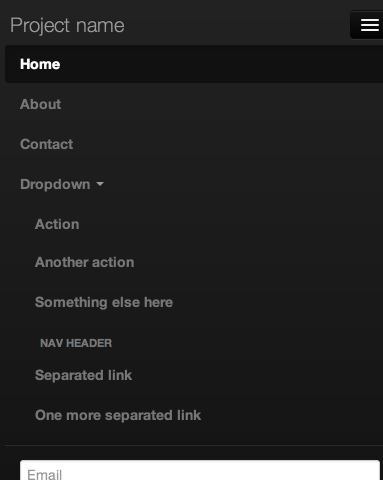
Pentru a verifica dacă totul funcționează corect, du-te peste site-ul dvs., modificați browser-ul în dimensiune și flip prin elementele de meniu. Drop-down ar trebui să arate ceva de genul asta:

meniu de pe dispozitivul mobil drop-down - click pentru a mari
În cazul în care meniul drop-down nu funcționează, înseamnă că undeva există o eroare în script-ul de legare la pagina. Asigurați-vă că sunt descărcate în mod corespunzător script-uri dosar din bootstrap> js.
Crearea unei pagini de start WordPress
Acum avem o pagină statică de bază. Să ne face dinamic prin crearea unei părți administrative a paginii de start WordPress.

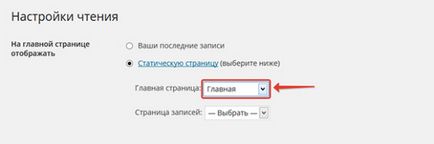
Înainte de a testa informațiile de afișare într-un browser, trebuie să actualizați unele setări în WordPress. Particularizam de ieșire la pagina principală a site-ului nostru „Home“, mai degrabă decât o listă de intrări recente pe blog, așa cum se face de obicei în mod implicit.

Setări pagină de start - clic pentru a mări
WordPress ne permite să folosim un fișier special, numit un front-page.php, exclusiv pentru pagina de pornire, cum ar fi „acasă“. Salvați fișierul index.php ca front-page.php, scoate din ea the_title) tag-ul (. la principal nu emite titlul „Acasă“.
Șablonul dvs. față-page.php ar trebui să arate astfel:
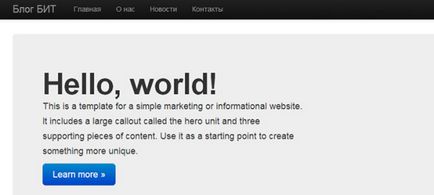
Dacă te uiți la site-ul acum, veți vedea pagina principală; în meniul de sus.

o listă de pagini din meniul de navigare - click pentru a mari
Există un lucru care urmează să fie corectate, - pentru a schimba ordinea paginilor din meniu. Pentru a face acest lucru, mergeți la panoul de administrare pe fila „Pagini“.

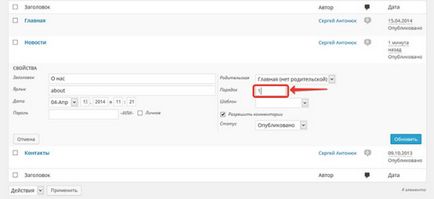
Modificarea ordinii paginilor din meniul principal - click pentru a mari
Apoi, după ce a petrecut cursorul mouse-ului peste linia intitulat „Despre noi“, faceți clic pe „Properties“ cuvânt. Schimbați numărul din „Ordinul“ la „1“. Nu uitați să faceți clic pe butonul „Update“. Faceți același lucru cu pagina „News“ ( „2“) și „Contacte“ (numărul „3“). „Principal“ în câmpul „Comanda“ trebuie să fie setat la „0“. Nu uitați să îndepărtați pagina implicită „Mostră de pagină“. După ce toate modificările pe care le-am văzut în meniul de sus, următoarea ordine de pagină:

Ordinea corectă a paginilor din meniu - click pentru a mari
Acum avem o navigare pagina de lucru. Cu toate acestea, WordPress aspect meniu diferit de Bootstrap markup, în special, de diferite clase, care sunt utilizate pentru curentul și pagina activă. Va corecta stiluri de fișiere bootstrap.css biți.
În dosarul cu tema, du-te la directorul de bootstrap> css și fișierul bootstrap.css deschis. Sub linia de 4831, ar trebui să vedeți câteva reguli pentru clasa .active. Adăugați următoarele selecții pentru această regulă:
Dacă ne aruncăm o privire la una din paginile noastre în interiorul, putem vedea: titlul, conținutul principal și bara laterală. Template pagina noastră internă arata foarte dragut :) Acum vom muta la pagina de știri.
Pagină cu o listă de posturi
Pagina de știri este un pic diferit, pentru că nu ar trebui să afișeze textul integral al articolului, ci doar o listă de posturi. Există mai multe modalități de a realiza acest lucru. Noi folosim cel mai simplu.
Pentru a începe, salvați home.php page.php ca un fișier. În șablon WordPress home.php este rezervat pentru o pagină cu o listă de posturi. În cazul nostru, acest șablon vom folosi pentru pagina Google News.
Primul lucru pe care am făcut-o - este greu să prescrie tag-ul H1 la partea de sus a zonei de conținut principal. Această etichetă trebuie plasată deasupra buclei.
Șablon home.php ciclu Buclă ieșire toate intrările blog existent. Vom folosi H2 sub titlul înregistrării, în timp ce primul antet H1 nivel va fi utilizat pentru titlurile paginilor.
Vom adăuga, de asemenea, o nouă etichetă WordPress - the_permalink (). Această funcție vom folosi pentru a link-uri tag . tranziția pe care le vom primi de la paginile de știri la textul integral al unei știri separat. Astfel, aspectul în jurul valorii de the_title funcția () ar trebui să arate astfel: