Cum de a scrie cod în textul paginii html - exemple
Cum de a scrie o etichetă în text
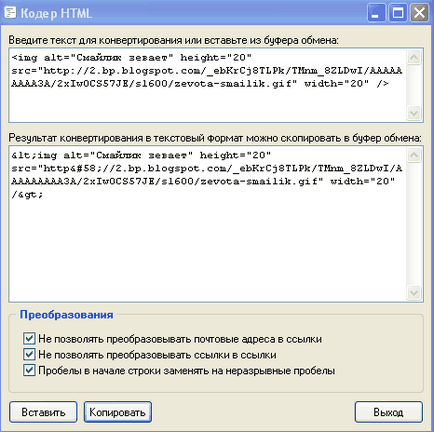
Este necesar să se transforme caractere <>. care sunt utilizate în codificarea unui document web. Puteți automatiza procesul prin formularul de mai jos:
Programul compact CoderHTML face același lucru.

etichetă
În plus, puteți aplica eticheta
. În mod implicit, orice număr de spații întâmplă o pagină HTML este afișată ca un singur rând. Pentru a depăși acest efect, utilizați proprietatea alb-spațiu. simbol sau etichetă.pat de copil blogger
pat de copil bloggerStilul CSS poate fi setat pentru tag-ul (pentru Blogger trebuie să specifice .post-corp înainte de pre - detaliu cum să o facă. - vezi imaginea de mai jos)
Aici am arăta valoarea pe care este utilizat de la sine. Le puteți schimba gustul tau.
etichetă
Acesta arată că fragmente din interiorul acesta reprezintă un cod. În mod implicit, este setat caractere monospațiate.
Rezultatul de tip text codul de înregistrare
Înainte de a / cap nu-l consilieze, pentru că se poate duplica CSS existent. Este mai bine să-l înlocuiască. Originalul poate uita mereu la blog-ul creat pentru scopuri de testare.
Nu, nu optimizează. Acest lucru trebuie să fie angajat manual. De exemplu, nu
background-color: # fc0;
background-image: url ( 'images.png');
background-repeat: repeat-y;fundal: # fc0 URL-ul ( 'images.png') repeat-y; Andrew Ne pare rau, nu am putut găsi secțiunea dorită. Cum pot modifica indentarea codul șablon de text într-un mesaj, în stânga și în dreapta? Vă mulțumim! pentru NMitra
