Delfi Learning - o introducere OEP - desen, pictură și imprimare în Delphi
materiale noi
Desen, pictură și imprimare
mediu Windows este adesea numit grafica - toate textele, imaginile și controalele sunt afișate în formă grafică. În consecință, întreaga producție de aplicații Windows, spre deosebire de consola de programe discutate mai devreme, este un grafic în natură.
Grafică în Windows
Când aplicația pe care doriți să afișați orice informații pe ecranul de afișare, sistemul de operare - Windows - oferă la dispoziție o grafică orientată spre fereastră. Acest lucru înseamnă că orice formă (ca, într-adevăr, și alte facilități) este considerată ca suprafață pentru pictura - panza (canvas).
Când construcția este realizată sub forma figurii, imaginea de ieșire este tăiată la marginile sale, și anume afișează numai acele părți care sunt plasate pe fereastra panza. Această abordare asigură că retragerea unei solicitări nu afectează zona de client a altor aplicații, pe care, de fapt, și se bazează sistemul windowing pentru Windows.
Coordonatele punctului de referință în fereastra este primită în colțul din stânga sus al zonei client delimitat de cadru (adică doar acele dimensiuni care sunt recunoscute și proprietăți ClientHeight ClientWidth). Pentru alte elemente care au o pânză pentru desen o astfel de frontieră nu poate fi - în acest caz, domeniul de aplicare al pânzei virtuale sunt limitele obiectului.
În general, un apel direct la funcțiile grafice necesare în cazul în care doriți să creați un control specific care nu este furnizat de componente standard. În astfel de cazuri, toate vă faceți griji cu privire la retrasarea în timp util, ca răspuns vizual la acțiunile utilizatorului etc. dezvoltatorul este obligat să preia, furnizând toate necesare pentru acest cod. Desigur, e de lucru destul de greu, mai ales dacă creați componente dozhzhen asigură interactivitate la nivelul adecvat.
Vestea bună este că Delphi are un număr de componente gata de utilizare, care au grijă de dezvoltator pentru a trage absolut nici un motiv, pentru că toate lucrările de rutină deja finalizate și dezvoltatorii Delphi VCL. Mai mult decât atât, există multe „spații libere“ în VCL, pe baza cărora vă puteți crea propriile componente, din nou, fără referire directă la caracteristicile afișajului grafic.
În același timp, desenul poate fi situații utile și mai simple, cum ar fi atunci când este necesar să se retragă orice primitivelor grafice, sau chiar oferi utilizatorului posibilitatea de a desena ceva. În cele din urmă, considerăm aici problema de desen pentru a ilustra modul în care, încă o dată claselor și utilizarea OEP, și în același timp, pentru a explora un alt fragment de VCL.
Obiectul Canvas
Pentru mai multe elemente ale componentelor UI utilizate în aplicații bazate pe Windows bazate pe clasa TWinControl, care este un moștenitor direct la clasa deja considerate TCONTROL noi. Dar multe alte componente vizuale provin dintr-un alt succesorului său - clasa TGraphicControl, care este mai simplu și având o proprietate, cum ar fi pânză, cu ajutorul căruia se pot desena literalmente în Windows. Strict vorbind, proprietatea Canvas există nu numai în această clasă, dar, de asemenea, o serie de alte persoane, inclusiv cele bazate pe TWinControl. Cu toate acestea, în orice caz, această proprietate va fi prezentat în aceeași clasă - TCanvas.
Obiectul Canvas incapsuleaza interacțiunea cu Windows GDI (Graphic Interface - Dispozitiv interfață cu dispozitive grafice). GDI se ocupă de toate de ieșire grafic, proiectat pentru monitor, precum și pentru imprimante și alte dispozitive de imprimare. Dar, pentru că interacțiunea cu GDI, ca, într-adevăr, și alte subsisteme ale Windows API direct - supărătoare și predispuse la erori, în Delphi și au fost furnizate de clasa TCanvas, care oferă un acces relativ simplu și convenabil la GDI.
Prin ea însăși, panza (Canvas) este o suprafață pe care să afișeze text și alte elemente grafice - linii, dreptunghiuri, elipse, etc. Cu toate acestea, la o examinare mai atentă, se poate vedea că pânza este un plan format din puncte separate - pixeli. Pixelul - este un element de bază al intrării grafice reprezentând un singur punct. De fapt, atunci când desen pe panza pe care doar vopsea peste unele dintre punctele sale un fel sau altul de culoare. Dar, desigur, de lucru cu pânza prin metodele prevăzute de TCanvas de clasă, acesta poate fi un hassle de a deduce nu numai puncte, dar, de asemenea, de text, linii, dreptunghiuri, poligoane, cercuri, și chiar imagini gata făcute. Luați în considerare proprietățile de bază și metodele obiectului Canvas prin referire la Tabelul 9.1.
Tabelul 9.1. Proprietăți și metode de TCanvas
Tipuri de valori sau parametri
X, Y: Integer; Grafic: TGraphic
Afișează imaginea grafică, pornind de la origine menționată (colțul din stânga sus)
Luați în considerare unele proprietăți în mai multe detalii. Să începem cu Pixeli. Această proprietate, care este o matrice bidimensională conține informații despre culoarea fiecărui punct al suprafeței, descriind astfel întreaga suprafață a pânzei. Schimbarea culorii unui anumit punct, putem afișa imagini. De exemplu, în cazul în care avem nevoie pentru a schimba culoarea punctului în colțul din stânga sus, putem scrie următoarea expresie:
Aici am apelat la primul element al seriei 1 de matrice, care corespunde exact în colțul din stânga sus al pânzei, și li se atribuie un clRed valoare, și anume Am stabilit roșu.
Deoarece folosind o varietate de metode obiect Canvas pot fi afișate nu numai puncte, dar, de asemenea, o varietate de forme, cât și text, celelalte proprietăți doar vă permit să configurați ieșirea acestor cifre și text. Deci, pentru textul utilizând proprietatea Font, care, la rândul său, clasa TFont și având proprietăți, cum ar fi culoarea (culoare), Nume (font), Dimensiune (dimensiunea) și Style (stil). Această din urmă proprietate are 4 steaguri pentru a face cu litere aldine, cursiv, subliniere sau Tăiat cu:
Canvas.Font.Color: = clBlue; // font este Canvas.Font.Name:='Arial albastru „; // selectat Cască Arial Canvas.Font.Size: = 12; // setați dimensiunea fontului în 12pt Canvas.Font.Style:=[fsBold,fsItalic]; // font este italic bold
În ceea ce privește astfel de proprietăți ale pânzei ca peria și pix, pentru a le-a oferit de schimbarea de culoare și stil de linie (pentru Pen) sau de umplere (pentru perii). În plus, creionul poate determina modul lățime linie și de amestecare a culorilor. În consecință, avem următoarele proprietăți:
- Culoare - specifică culoarea liniei pentru pen-ul sau pensula pentru a umple;
- Stil - stilul liniei sau de umplere. Pentru linii, următoarele valori: psSolid, psDash, psDashDot, psDashDotDot, psClera și psInsideFrame. Pentru a umple: bsSolid, bsClear, bsHorizontal, bsVertical, bsFDiagonal, bsBDiagonal, bsCross, bsDiagCross;
- Lățimea - determină grosimea liniei în pixeli.
Rețineți că, pentru a schimba stilul de linie este posibilă numai în cazul în care grosimea acesteia este setată la 1 pixel (care, întâmplător, este implicit). Pentru orice altă valoare a grosimii liniei va fi întotdeauna solid - psSolid.
desenați forme
Procedura TForm1.FormClick (Expeditor: TObject); începe final;
Acum rămâne să-l pună în codul care trage linia. Deoarece există deja o formă de proprietate pânză, ar fi destul de simplu de a face apel la el metode MoveTo și LineTo. Lăsați linia începe de la un offset de 10 pixeli din colțul din stânga sus al verticală și orizontală, și se execută până la un punct de 200 de pixeli pe orizontală. Ca urmare, codul va fi după cum urmează:
Procedura TForm1.FormClick (Expeditor: TObject); începe Form1.Canvas.MoveTo (10,10); Form1.Canvas.LineTo (200,10); se încheie;
Acum rămâne pentru a rula aplicația și faceți clic pe orice Meta pe formular. Rezultatul este o linie subțire de ieșire orizontală. Adăugarea la codul de procedură apelată metoda elipsă, obținem construcția elipsei și dreptunghi - un dreptunghi:
Aici, în ambele cazuri, am construit figura din dreapta, și anume cerc și pătrat. Dar, așa cum pentru clasa TCanvas nu definește metode care construiesc aceste cifre, am folosit metodele elipsei și dreptunghiul, considerând cercul și cazuri pătrat ca speciale ale acestor tipuri de cifre. În același timp, dacă este necesar, puteți crea propriile metode prin adăugarea acestora la clasa TCanvas. Pentru a face acest lucru, de fapt, este simplu: este suficient pentru a defini o nouă clasă, care este un succesor al TCanvas, și să definească 2 metodă nouă pentru ea. Să ne numim această clasă, TMyCanvas și metode - Cercul și Piața:
TMyCanvas = clasă (TCanvas) Procedura Circle (Rad, X, Y: integer); Procedura pătrat (dimensiune, X, Y: integer); se încheie;
Definiția acestei clase ar trebui să fie plasate în partea de interfață, imediat după definiția de clasă TForm1, care a fost deja plasat în modulul de sine Delphi. Ca parte a punerii în aplicare, vom defini funcțiile ei înșiși:
Procedura TMyCanvas.Circle (Rad, X, Y: integer); începe final; Procedura TMyCanvas.Square (dimensiune, X, Y: integer); începe final;
Rămâne acum să scrie cod care efectuează cifrele de construcție. Pentru început, presupunem că pentru parametrul metodei Circle Rad înseamnă raza cercului, iar parametrii X și Y - centrul său. Astfel, putem folosi metoda elipsă moștenită, înlocuind setările dorite în provocarea lui:
Elipsă (X-Rad, Y-Rad, X + Rad, Y + Rad);
În ceea ce privește metoda de pătrat, dimensiunea acesteia parametru va însemna dimensiunea pătrat, și X și Y - coordonatele colțul din stânga sus. Astfel, puteți utiliza metoda dreptunghi, specificând setările corespunzătoare pentru ea:
Dreptunghi (X, Y, X + Size, Y + Size);
Acum, când sunt definite metodele și o nouă clasă este gata, ar trebui să se ocupe de modul în care să-l folosească. În primul rând, avem nevoie pentru a defini o variabilă - instanță. În plus, trebuie să-l creați folosind Creare constructor. Și, în sfârșit, folosind proprietatea mâner (index), avem nevoie de a lega obiectul nostru cu forma panza. Toate acestea pot fi plasate în toate aceeași metodă de procesare a unui clic.
Procedura TForm1.FormClick (Expeditor: TObject); var MC: TMyCanvas; începe MC: = TMyCanvas.Create; // constructor utilizare a clasei MC.Handle părinte: = Canvas.Handle; // atribuie ieșire panoul panza MC.Circle (50200100); // desena un cerc cu diametrul de 50 de pixeli MC.Square (50100100); // desena un pătrat cu laturile de 50 de pixeli MC.Free; se încheie;
Desigur, toate metodele de clasă moștenite TMyCanvas moștenite de la TCanvas, de asemenea, pot fi utilizate, inclusiv la fel Creați și gratuit, pe care le-am folosit. În ceea ce privește celelalte proprietăți și metode, puteți face același lucru, de exemplu, pentru a seta grosimea și culoarea liniei, trage o linie folosind MoveTo etc.
MC.Pen.Width: = 3; MC.Pen.Color: = clRed; MC.MoveTo (10,10); MC.LineTo (200,10); MC.Brush.Style:=bsHorizontal;
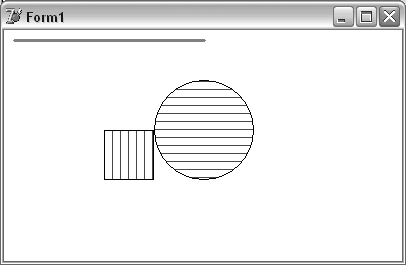
Astfel, putem trage cifrele concluzie, folosind umplere, umbrire și linia de făcut mai groase și schimba culoarea (fig. 9.1).

Fig. 9.1. desen o concluzie pe fereastra panza
A terminat codul de program poate fi găsit în directorul Demo \ part2 \ Canvas. Ea arată, de asemenea, o altă variantă a metodei Cercul - pentru a crea un inel de cercuri.
Printuri
Producția de text și grafică este posibilă nu numai pentru afișare, ci și la imprimantă. Pentru a face acest lucru, utilizați doar o proprietate Canvas, dar nu formează un obiect imprimantă specială. Pentru a utiliza această facilitate, trebuie să fie conectat la imprimante modul de program, arătând-o în lista modulelor folosite, și anume în utilizări. Nu aveți nevoie pentru a crea orice instanță a TPrinter, nici grija pentru îndepărtarea lui - pur și simplu utilizați o imprimantă variabilă, care este creat pentru programul automat dacă modulul Set imprimante.
În plus față de proprietățile Canvas, obiect Imprimanta are și alte proprietăți, și metodele necesare pentru imprimare. Printre metodele acestui obiect trebuie remarcat, în primul rând, și EndDoc BeginDoc. Aceste tehnici sunt utilizate, respectiv, pentru începutul și sfârșitul procesului de imprimare. De asemenea, remarcăm metoda NEWPAGE, utilizată pentru a indica începutul unei noi pagini, precum și metoda de a întrerupe Abandonați procesului de imprimare. În ceea ce privește proprietățile, ele sunt prezentate în Tabelul 9.2.
Tabelul 9.2. Proprietăți Clasa TPrinter
Specifică textul care identifică lucrarea de imprimare în managerul de imprimantă pentru Windows
Înainte de orice pentru a afișa nu imprima, trebuie să faceți lucrările pregătitoare. Acest lucru se datorează mai multe motive, inclusiv faptul că imprimanta nu poate imprima sângerării - prin urmare, este necesar să se determine terenul. Mai mult decât atât, diferite imprimante de diferite rezoluția de ieșire, care depinde atât de modelul și setările de calitate a imprimării. În cazul producției de text, de asemenea, ar trebui să definească numărul de linii care pot fi afișate pe pagina. Cu toate acestea, în cazul cel mai simplu pentru imprimare este destul de ușor pentru a deschide un document pentru imprimare utilizând metoda BeginDoc și atribuiți proprietățile imprimantei Canvas conținut dorit:
Printer.BeginDoc; Printer.Canvas.TextOut (150, 150 'Print text'); Printer.EndDoc;
Cu toate acestea, în cazul în care textul este prea lung, acesta nu va fi transferat la linia următoare, și pur și simplu nu vor fi imprimate. Prin urmare, pentru a genera un volum suficient de mare de text, încă mai trebuie să se confrunte cu estimări și linii de tren la o concluzie.
În același timp, în cazul în care aveți nevoie pentru a imprima numai textul și designul său nu contează, puteți utiliza procedura standard writeln, specificând ieșire la o imprimantă pentru ea. Acest lucru se face folosind procedura AssignPrn:
var F: Textfile;. AssignPrn (F); Rescriem (F); writeln (F, 'Textul de imprimat.'); CloseFile (F);
Desigur, acest mod este mai ușor, în special transferul de linii lungi vor fi efectuate în mod automat, dar el nu are suficiente: nu suficient ca acest lucru este imposibil să se afișeze grafică, dar fontul este permis să utilizeze numai unul, fără posibilitatea de a schimba chiar și dimensiunea sau marca în cursul pentru a imprima documente.
Pentru a vedea cum să opereze aceste două metode, este posibil să se aplice, de exemplu, situat în Demo \ part2 \ Imprimare directorul.
Dar să revenim la ieșire grafică la o imprimantă. După cum sa menționat deja, ar trebui să stabilească mai întâi suprafața disponibilă pentru imprimare și dimensiunea în pixeli. Pentru comoditate, este util să se definească variabile care sunt responsabile pentru dimensiunea câmpurilor de pe fiecare parte a documentului. În cazul liniilor de ieșire tex nevoie, de asemenea, o variabilă care determină poziția de intrare a liniei curente. În ceea ce privește subiectul de afișare, apoi încercați să picteze cadru pentru întreaga pagină, se extinde domeniile sale, precum și textul de diferite dimensiuni și stil, iar unele chiar forma geometrică. Toate acestea ne putem plasa în funcția care va fi numit PrintAny (a se vedea. Listarea 9.1).
Listarea 9.1. Imprimare text și grafică
Procedura PrintAny; var LMargin, RMargin, TMargin, BMargin: integer; fH, HPOS: integer; începe cu imprimanta, Printer.Canvas nu începe LMargin: = PageWidth div 10; // caseta din stânga 10% din lățimea paginii RMargin: = PageWidth div 20; // câmpul de lângă 5% din lățimea paginii TMargin: = PageHeight div 20; // câmp pe top 5% a paginii BMargin înălțime: = PageHeight div 10; // câmp este sub 10% din titlul paginii height = 'Print Test Page'; // BeginDoc antet de imprimare; Pen.Width: = 3; Dreptunghi (LMargin, TMargin, PageWidth-RMargin, PageHeight-BMargin); // Font.Name:='Arial frame „; Font.Style:=[fsBold,fsUnderline]; Font.Size: = 24; fH: = abs (Font.Height); // obține înălțimea HPOS font: = TMargin + fh; // calcula marja superioară pentru producția de text TextOut (LMargin, HPOS, 'subiect'); Font.Style: = []; Font.Size: = 10; fH: = abs (Font.Height); HPOS: = HPOS + TMargin + fh; // calcula în continuare de ieșire din nou crestate TextOut (LMargin, HPOS, 'textul paragraf.'); Elipsă (LMargin * 2, HPOS + LMargin, LMargin * 4, HPOS + LMargin * 3); // desena un EndDoc cerc; se încheie; // se încheie la sfârșitul lățime; // proceduri end PrintAny
Aici domenii au fost definite în primul rând, atunci aceste domenii a fost elaborat de un dreptunghi, care formează cadrul paginii, apoi cea mai mare din caractere aldine și subliniate este derivat cuvântul „subiect“, și sub el deja comune și mai mici de text - expresia „punctul textul“. După acest cerc cu o rază egală cu lățimea marginea din stânga a fost pus. Astfel, într-un singur document a fost introdus ca grafica reale și șiruri de text, care, cu toate acestea, în acest caz, de asemenea, considerate ca fiind elemente grafice.
Un exemplu al acestei funcții poate fi găsită în AnyPrint program, care se află în directorul Demo \ part2 \ Print2.
SNK GSCP - o nouă bibliotecă pentru PHP 5!
Web Studio și Biblioteca Visual Workshop:
Standarde pentru web-tehnologie
v Monopoly. 2.0.2 Descărcări:
descarca produse software:
programe și cărți