Lecții №15
Buna ziua cititori blog dragi zuit.ru! În această lecție veți învăța cum să izmenitshablonjoomla. Vom reface antetul și puneți-l în propriile imagini.
În momentul de față, acest nou șablon trebuie să fie deja descărcate de pe orice site pe care le-ați găsit.
Este de dorit ca au existat câteva piese de la posibilitatea de a alege. În cazul în care pentru a le găsi, puteți citi despre în ultimul număr lecție 14. Cel mai simplu mod de a salva toate aceste fișiere într-un singur dosar, astfel încât să nu te confuz.
Pentru a schimba designul site-ului nostru, trebuie să instalați noul șablon. Cum de a face acest lucru?
Denwer rula pe un computer pentru a începe.
Mergem la panoul de administrare din meniul „Extensii“ - instalare / dezinstalare.
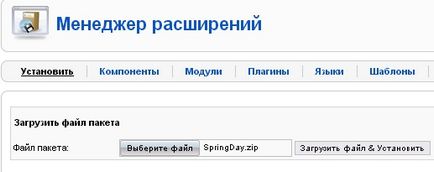
interesat de butonul „Browse“ în „File Upload Package“ prompt noi. Faceți clic pe ea și acum trebuie să aleagă pentru a instala șablonul pregătit. Dacă este într-un dosar separat, despre care vă spun tot timpul, atunci se va gasi rapid. Faceți clic pe fișierul zip, selectarea unui șablon, apoi - deschis.

Puteți selecta doar fișierele pentru a vedea ceea ce se potrivește și ce nu.
Apoi, trebuie să apăsați pe butonul „Încărcați fișierul / Install.“
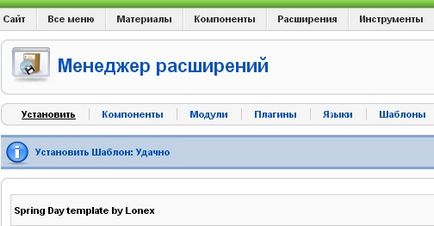
Ar trebui să vedeți un mesaj care șablonul este instalat cu succes.

Uneori, eroarea poate fi emisă pentru orice motiv, apoi încercați din nou instalarea. Această eroare poate apărea ca dacă deschideți fișierul înainte de instalare, și după.
Nu a funcționat - pentru a selecta pentru ei înșiși un șablon diferit, și apoi pur și simplu ștergeți acest lucru.
Unele dintre ele pot să nu fie de calitate foarte bună, deoarece acestea sunt gratuite.
În cazul în care să caute noi șabloane?
Ei vor fi în același loc ca și toți ceilalți.
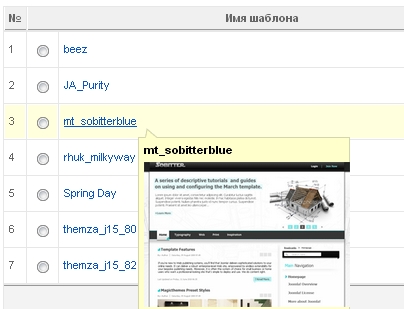
Du-te la Extension Manager - Template-uri și vor găsi acolo tot ce tocmai ați instalat. Pe lângă ei există imagini mici, au venit atunci când treceți peste numele.
Acum am o captură de ecran asa.

Pentru a testa ceea ce avem, este necesar să faceți clic pe stânga a mouse-ului (într-un cerc).
Apoi, faceți clic pe butonul „implicit“, apoi în linia de lângă titlul va fi o stea galbenă.
Ce surprize pot sta în așteptare pentru tine, atunci când schimbați șabloane?
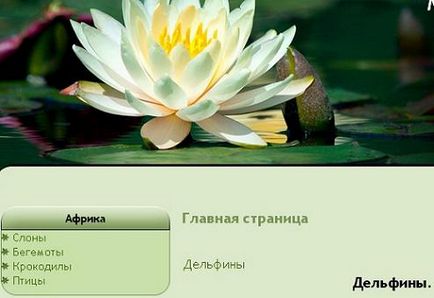
Un exemplu de această captură de ecran ați înțeles doar totul.

De ce s-a întâmplat, pentru că am fost toate făcute corect?
Dacă mergeți și verificați poziția modulelor, așa cum am făcut în ultima lecție, este clar că aici pentru a aduce meniul de sus ca avem nevoie, pur și simplu nu funcționează.
Care este soluția? Rearanjarea meniul de sus, sau căutați pentru un alt model. Am ales a doua opțiune.
Acum totul a fost exact așa cum trebuie.

Unele poziții pentru modulele pot fi pur și simplu omise. În cazul în care meniul de sus este acum în poziția Utilizator3, după instalarea șablon în care există o astfel de poziție, din meniul de sus va dispărea. Va trebui să-l mute la dreapta sau la stânga, sau să caute un nou model pentru tine. Încercați să verificați ce poziție acolo. Acest lucru vă deja știi cum să faci.
Du-te la „Template Manager“, selectați numele și apoi - să se schimbe.
Prin urmare, este necesar să se aleagă o poziție care este prevăzută. De exemplu, partea de sus sau la dreapta.
Dacă cumpărați un șablon pentru bani, tu faci ce vrei. Dar nu avem nimic să-și petreacă, deoarece creează dvs. site-ul. Deci, au un pic pentru a încerca și forța brută se de a alege ceea ce este drept.
De aceea recomandăm să descărcați mai mult de un model, și multe altele. Nu este nevoie să se grăbească, principalul lucru - să aibă toate pozițiile pentru modulele de care aveți nevoie. Uite, uite, face un șablon implicit diferit, pana nu iti place un lucru, cel mai frumos și confortabil pentru toate elementele de meniu.
Înainte de pregătirea site-ul pentru a descărca toate de prisos, vom elimina. Cum de a face acest lucru va fi scris separat.
Cum pot schimba design?
Gata făcute template-uri au un logo care nu aveți nevoie. Diferite imagini din antet, veți dori cu siguranță să se schimbe pe cont propriu.
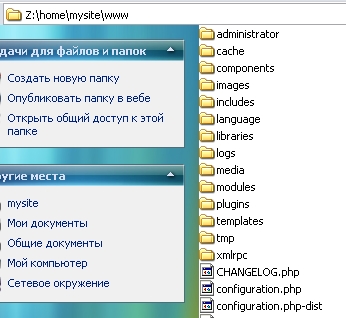
Să ne uităm la cazul în care sunt stocate toate imaginile finite.
Du-te la "My Computer" - unitatea Z - Casa - mysite - www

Noi mergem în dosarul șabloane, există exact toate șabloanele sunt stocate.
Acum am în acest moment, cât mai multe de 13 bucăți.
Acum aveți nevoie pentru a găsi un nume pentru cel care este acum selectat în mod implicit.
Du-te înapoi la panoul de administrare și verificați numele, care se află în apropierea stelei galbene, iar apoi găsiți folderul aici.
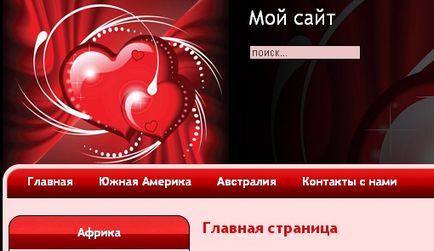
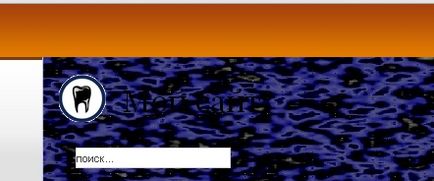
De exemplu, am un șablon asociat cu stomatologi.
Asta pentru că în acest moment arată ca un capac.

Ea a făcut, desigur, nu este îndeplinită, imaginea trebuie să fie înlocuit.
Dar cum o faci?
La fel ca substitut orice fotografie care nu va funcționa, avem nevoie de un mic truc.
Doriți să schimbați imaginea - În primul rând, pregătiți unul nou.
Mai degrabă complicat la prima vedere, sarcina, dar avem ceva ce se poate descurca!
Citește ceea ce ar trebui să fie o comandă, și apoi încercați doar pe site-ul lor.
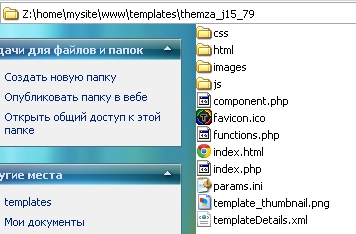
Du-te la dosarul șablonului pe care le va modifica, prin „My Computer“. Suntem interesați de imagine, astfel încât alege imaginile dosar.

Nu vă grăbiți, astfel încât să nu confunde dosarul.
Deci, cum de a găsi fișierul, cum este numit și ce anume ar trebui făcut?
Word pălărie, nu veți găsi aici, chiar dacă te uiți pentru un timp foarte lung.
Am un pic șir de caractere în sus și să acorde o atenție la dosar, care se numește antet. Dupa ce poate fi scris - sau .jpg - .png sau - .gif
Un astfel de fișier poate avea nume diferite, de exemplu, sau chiar logo-ul banner-ul.
Pentru a evita greșelile, uita-te la coloana din stânga, acolo atunci când faceți clic pe numele va apărea imagini relevante.
Acest captură de ecran arată ceea ce eu sunt interesat de fișier banner1.jpg

(În următoarea lecție, puteți citi o mică revizuire a limbajului HTML, pentru că trebuie să-l aibă cel puțin un concept mic, astfel încât să nu se înece între aceste caractere ciudate).
Dacă aveți de gând să modificați antetul site-ului, mai degrabă, un antet de fișier, atunci va trebui să facă același lucru. El trebuie să aibă numele, dimensiunea și extensia. În cazul în care fișierul original - png, atunci trebuie să faci același fișier exact, de exemplu, în Photoshop.
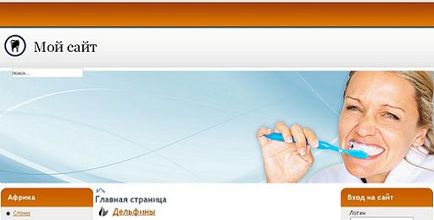
Și un nou fișier pentru a înlocui fișierul vechi. După o schimbare de substituție inteligent, și capacul site.
Lucrul cu fișierul următor.
1) În primul rând, trebuie să fie copiat și salvat undeva, doar în cazul în. Dintr-o dată, nu vei reuși, și trebuie să-l aducă înapoi?
Se spune că, în viitor, va lua doar Morflot neumeyuschih înot. Ele sunt mult mai bine proteja nava ta.
Am arată un exemplu specific.
Am un dosar în așa-numitele: banner1.jpg (dimensiune 979h354-l).
Programul CorelDraw am făcut o imagine simplă, este exact aceeași dimensiune, numit banner1 informator, și l-am păstrat într-un format - jpg
Apoi, din nou, du-te la dosar cu acest model, selectați-l în dosarul de imagini și lipiți-l aici un nou fișier cu imaginea ta.
Vei întreba: „Înlocuiți fișierul?“
Sunteți de acord, atunci o nouă imagine va fi responsabil pentru înregistrarea în antet, iar vechi va dispărea pur și simplu.

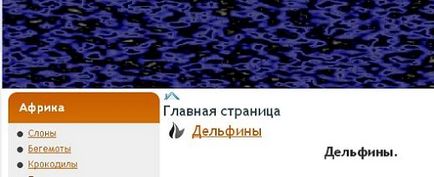
Uită-te la ceea ce sa întâmplat în această captură de ecran.
Principiul de substituție este simplu, face totul în ordine și nu se grăbesc.

În același mod în care se poate schimba logo-ul și de a schimba culoarea fiecărui buton.

Dacă modificați numele sau dimensiunea, atunci nu se întâmplă nimic.
Uneori, după înlocuirea toate aceeași imagine veche este încărcată, chiar dacă nu mai există. Acest lucru se datorează faptului că imaginea veche este încărcată din cache.
În acest caz, este necesar să se actualizeze site-ul (tasta F5).
Dacă doriți să modificați dimensiunea capacelor și a pus în aplicare -jpeg format -gif, se poate face prin editare HTML si CSS, dar este prea dificil pentru incepatori. Prin urmare, se recomandă să se înceapă prin simpla înlocuire a fișierelor pe cont propriu. Aceasta este cea mai simplă versiune a modificărilor de design.
Este de dorit să atragă imagini în grafică vectorială, deoarece odată cu creșterea ei nu își pierd calitatea lor.
Dar dacă nu ați lucrat în programul CorelDraw. vopsea în Photoshop. Chiar și după ce site-ul dvs. este online, totul poate fi schimbat.
Astăzi ați învățat cum să se schimbe shablonjoomla.
În lecția următoare vom vorbi despre acest limbaj ciudat ca HTML. Vei învăța cum să creați un modul special pe care îl va veni cu siguranță la îndemână.