Numărul de pas pentru a schimba lățimea blocurilor șablon WordPress sau crește lățimea crearea site-ului WordPress
Bine ati venit pe site-ul wpcreate.ru .Today Vreau să-ți spun dragii mei cititori ce propriile mâini, aveți posibilitatea să modificați lățimea șablon WordPress. De foarte multe ori există o problemă atunci când alegerea unui șablon WordPress - este lățimea îngustă a blocurilor de model, și mulți oameni au imediat o dorință de a crește lățimea de model .żn acest tutorial Vreau să arăt că nu este nimic complicat în această idee, și cu acest articol va fi capabil să aplice noile cunoștințe de a practica și de a extinde propriul șablon WordPress.
Deci, este nevoie poehali.Nam:
Prieteni, înainte de toate modificările din șablon, nu uitați să faceți o copie de rezervă a fișierelor șablon în cazul unei defecțiuni a sistemului, aveți posibilitatea să restabiliți un site! Vă rugăm să nu uitați să faceți copii de siguranță.
Cum se schimbă lățimea șablon WordPress?
Prieteni, nu voi insista pe problema instalării software-ului, pe care am scris mai sus, cred că, dacă nu primiți în programele de răspuns de instalare pot fi găsite în Google.Predlagayu merge direct la punct.
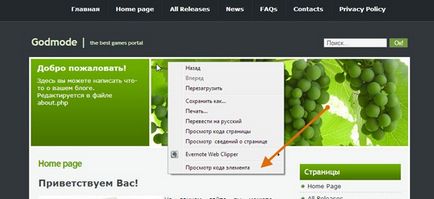
De exemplu, am ales un model numit șablon verde Grapes.Etot are aceeași structură ca și cele mai multe dintre noi WordPress template-uri standard, astfel încât, dacă ați înțeles cum să modificați lățimea modelului în această lecție, și apoi pentru restul cred că nu va fi nici o dificultate.

Pentru început, să ne amintim ceea ce este în șablon. În introducerea la articol am scris un șablon pentru aspect șablon WordPress, care constă dintr-un set de blocuri imbricate în unitate comună druga.Samy de obicei se numește înfășurare. și constă din site-ul blocuri capac (antet), piesa principală (bg). și subsol (subsol) .tak aici pentru că ar crește lățimea șablon WordPress. avem nevoie în mod constant pentru a crește lățimea fiecărui bloc, pe care o vom face acum.

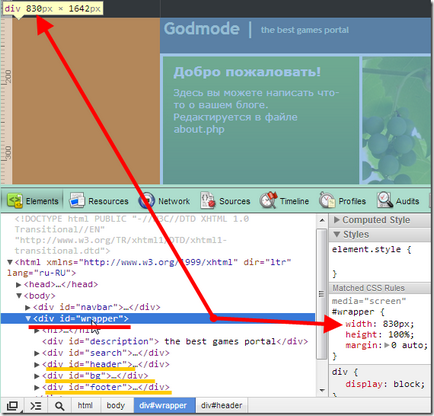
Deci, după ce am aflat lățimea unui bord, avem nevoie pentru a schimba latimea blocului de la 830 la 1100.Dlya din stânga faceți clic pe butonul mouse-ului pe valoarea la 830 și introduceți o nouă valoare 1100

După cum se vede în figură, noua dimensiune de bloc a devenit egal cu 1100 de pixeli, iar o altă căutare caracteristică deplasată spre dreapta, nu ar trebui să fie speriat, în această etapă ar trebui să fie.
Puteți înregistra mai întâi pentru a face ceva de genul asta.
Pentru a modifica fișierul style.css 19 în linie: lățime valoare variază de 830-1100.
La sfârșitul lecției tot ce am făcut, avem cu adevărat nevoie să fie schimbat în fișierul style.css Ei bine, cred că esența este clar, mergi mai departe.
Acum, în exact același principiu schimba în mod constant lățimea de valoare pentru blocul de antet, BG, subsol și scrie că într-o linie schimbat.
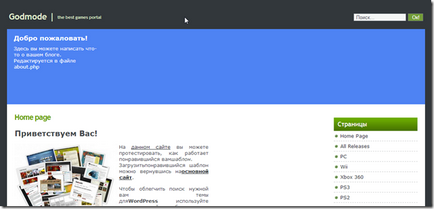
După schimbarea lățimii blocului avem cu tine este o imagine:

Pentru a face acest lucru, faceți clic pe antetul blocului și coloana din stânga pentru a modifica valoarea proprietății de fond la URL (imagini / header.jpg) nu-repetare # 4E83F3 și în loc de o imagine avem o culoare albastră.
Acum vom proceda în mod similar cu fundalul sayta.V această imagine de fundal șablon are o dimensiune de 830 pixeli pe lățime și un pixel în vysotu.Est două ieșiri din situație.
1) Creșterea imaginea de fundal la dimensiunea de 1100 piseley.
2) Setați fundalul alb al site-ului.
În acest caz, aleg 2 „ieșire“, ei bine, puteți alege să facă.
Deci, faceți clic pe fundal bloc bg și modificați valoarea de la URL-ul (imagini / bg.gif) repeat-y pe alb:
Nu uita să înregistreze toate modificările pe care le prodelali.Davayte acum uite ce avem:

După cum puteți vedea modelul lățime uvelichilas.No no.Shirina este un bloc de text rămâne același ca și prezhde.Posledny bar - crește lățimea modelului coloanei.
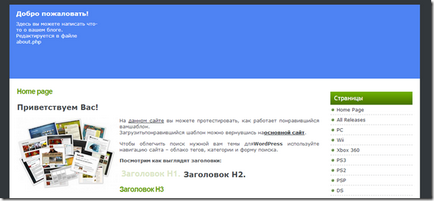
Faceți clic pe săgeata din apropierea blocului BG, și avem două blocul principal și mainnav.Kak Ai ghicit primul bloc este partea centrală a modelului în care concluziile articolului și al doilea este bara laterală (bara laterală).
Împingeți unitatea principală și modificați lățimea de c lățime în blocul 510 810.I uite ce sa întâmplat:

Ei bine, la fel ca tot timpul otlichno.Teper a ajuns la punctul principal.
Schimbarea șablon WordPress lățime de la server.
Deci, tot ce a mai rămas este de a face modificări în fișierul style.css
Se conectează prin FTP pentru găzduirea și pentru a găsi fișierul style.css el, de obicei, este în folderul wp-content / teme / numele șablonului / styles.css descărca pe computer, deschis și în mod constant a face o diferenta sunt cele pe care am făcut-o pe parcursul întregii lecție și apoi salvează fișierul, și încărcați înapoi la hosting.I verifica rezultatul.
Pentru a fi clasat pe primul loc în motoarele de căutare au nevoie pentru a optimiza în mod corespunzător site-ul. motor WordPress SEO-optimizare va permite să ridice poziția site-ului dvs. în motoarele de căutare Google și Yandex.
Ai primit un răspuns la întrebarea dvs. în acest articol?
Sper să crească șablonul lățime Vashogo va fi suficient de problemă, așa cum este imaginea (geantă de mână doamnă, etc ...), dacă vă duceți-l la partea de sus a șablonului, sau adăugați alt, apoi modificați lățimea modelului va fi mult mai ușor.
Bine, veți vedea este aplicat actualizarea, numai după ce pagina este actualizată.
Artem, Buna ziua. Spune-mi, de ce pe diferite pagina de start browser-ul propriu arată în diferite scări? Fiecare browser în colțul din dreapta sus în scara „Page“ este la fel de expus.
Bună ziua, Artem!
Într-adevăr Vreau să editați șablonul pentru a mări ușor caseta de text între barele laterale și creșterea în înălțime a antet dimensiunea imaginii.
întrebări:
1) wrapper? antet, subsol găsit, dar ca șablon cutia mea de text desemnat nu poate înțelege. Sale ca și în cazul în care codul nr.
2) În cazul în care, în loc de lățimea, în pixeli, nu este indicat, și procentul de modul în care să fie?
3) Cum de a crește înălțimea imaginii în antet în detrimentul zonei pentru banner. Sau pur și simplu cum să-l eliminați din codul?
Al tău Tatiana
Bine ai venit! I zeeReputation.Soglasno tema recomandărilor dumneavoastră au reușit cu succes să se extindă tot, cu excepția fundal alb din coloana principală! Nu pot găsi în cazul în care să-l configurați !!
Poate fi găsit în style.css primit primul cuvânt din bara laterală. Eu, de exemplu, după cum urmează:
.Art-content-layout-sidebar1 extensiile .art
-webkit-border-radius: 19px 0 0 19px;
.
lățime: 25%;
>
Aici sunt lățimea și este responsabil pentru lățimea barei laterale. După cum îmi amintesc chiar poate fi setat în pixeli, de exemplu, 300px.
Bună Artem. O solicitare nu crește pe măsură ce zona a panourilor laterale, adică, Zona saytbara?
Bună Artem. Spune-mi cum se schimba culoarea barei laterale din partea zeereputacion șablon, din nou, eu nu pot găsi oriunde!
Artem, te intrebi! tot ce am petrecut prima dată. Ea a făcut o copie de rezervă, set FileZilla și transfera fișiere cu succes la Hosteen, blocuri extinse. Site-ul este acum o papusa mulțumită ție. Mulțumesc. Singurul lucru pe care am de umbrire în căutarea stânga, dar detaliile am Emel a scăzut. Trebuie să te întreb, cum să scrie un articol inserat în saytbar „mine“, cu fotografia pe care doriți. Foarte mult îmi place. Cu stimă, Natalia
Natalia bine, în cazul în care un subiect de interes pentru cititorii blogului meu, voi scrie o lecție detaliat.
Artem, în cazul în minut, uite, pliz, cum pot elimina de umplere în poike, după schimbarea șablonului. Vă spun un Emel trimis. Eu însumi, că ceva nu funcționează. Cu stimă, Natalia
Spasibochki Artem. Ești un geniu!
Vă mulțumesc Tom, tot felul de accesibile și ușor de înțeles, dar, în practică, nu toate atât de lin. Am în dimensiunea blocului de șablon în procente. A doua bara laterală, am plecat doar pe pagina de start, acest lucru: eliminat aici această linie de index.php, page.php, single.php și archives.php, a lăsat-o doar Home.php. Toate bune, dar tranziția de la domiciliu la alte pagini lățimea barei laterale 1 crește, acest lucru este de înțeles, deoarece lățimea specificată în procente. Cum de a stabili, nu pot să înțeleg.
Bună ziua Artyom.
Toate acestea sunt foarte bine, și dacă eu sunt mulțumit cu lățimea, dar nu este mulțumit cu lungimea titularului;
De exemplu, vreau să schimbe lungimea clemele din partea de jos, astfel încât acesta a fost ajustat automat la dimensiunea unui număr de imagini și text, adică, că, în cele din urmă nu a fost o mare cantitate de spațiu gol.
Și așa sa întâmplat la toate pentru a crea o pagina de blog - site-ul, în acest magazin online, caz particular.
Mogliby nu scrie un articol pe acest subiect, în plus față de cea existentă.
Vă mulțumim pentru resursa ta.
Bună ziua, Artem! Spune-mi, te rog, dacă este posibil pentru a crește lățimea subiectelor? Am tema - Noomble, și eu sunt deja o săptămână nu poate găsi lățimea cuvântul. Mai degrabă există un cuvânt, dar nu pixelii de lângă nu,% Femeie. Te rog ajută-mă, ce se poate face?
Artem, nu Photoshop, eu nu funcționează, din păcate, au nevoie de ajutorul tău, am făcut o cerere de Skype.
Tom, bun venit. Am dat peste site-ul dvs. în căutarea de soluții la problemele lor. Am citit acest bine statyu-. Asigurați-vă că pentru a încerca. Cu toate acestea, ar fi de dorit să se combine adăugarea de extensia din coloana din stânga în subiect douăzeci Teng. Poti sa-i spui cum se face?
Artem, am scris la tine după. Există o problemă: a pus script-ul pe butonul „Back“. Dar, în timp ce unele inconfortabil după un timp a pus Scroll Plugin. Și nezadacha- uitat cum să pună script-ul specificat pentru ao elimina acum. Veți fi capabil să consilieze ceva în cazul meu?
Artyom. MULȚUMIM OGROMUSCHEEE. Cum ar putea toate doar în scris! Toate - afară. Nu am putut crește înălțimea blog capace. mayalas lung, Dolby - Dumnezeu știe, știu ce stiluri ai nevoie pentru a rescrie totul, și am un șablon generat în artistere acolo)))) fic înțelege ceea ce este scris, și mult mai rescriere. Am deja mai mult de o dată pe ascuns blogul dvs. - este acum încearcă să experimenteze mai puțin.
Acum, articolul a fost trimis la panoul de administrare, încercați să crească înălțimea de la 100 la 150. S-a dovedit. E kelemene. Ei bine, de fapt, eu prêt.)))))))))))) Acum du-te la Photoshop și refaceți imagine. SAMA. ➡
Artyom, vă rog să mă scuzați pentru emoțiile, 😳 bine, pentru că a găsit. Am găsit liber profesionist: găsit, așa că ia cerut pălăria lui de la mine: una - 500, 2 - 700 ruble ... Și acum ea va face. Multe datorită caseta de căutare și, în primul rând. Deci, accesibil și ușor.
Ei bine, cu mine durnyak dreapta .... până la lacrimi. 😥
Artem, aici este afacerea mea pentru tine, un pic de subiect, dar toate zhe.u au fost întocmite pe șablonul aristere 2.5 cum ar fi, am o problemă globală. Nu pot pune paginația pe blog-ul dvs., codul de non-standard ca și celelalte șabloane, au încercat o mulțime de plug-in-uri nu funcționează ca o mare schimbare și codul de încorporare, e-mail-mă la e-mail dacă razbiraete va fi foarte recunoscător.
Vă mulțumesc, sper că ai scris 💡
De asemenea, nu au o astfel. Doar în diferite modele în moduri diferite este numit. -Orice pe, trebuie sa arate ca aceasta este făcută. Unitatea centrală și barele laterale se potrivesc, indiferent de ceea ce se numesc. Acestea sunt evidențiate în albastru atunci când te uiți în pagina de cod și tu conduci. Nu este nevoie să-și amintească numele lor, schimba chiar acolo până când, până când acesta devine arata normal blog-ul, toți acești parametri noi și du-te la masa de editare.
Toate disponibile în scris, dar nu pot în șablonul său personal al acestei descoperiri. Vă rugăm să ajute 😳
Șablonul Blog Tema 2.0 Sah-mat
Am schimbat după cum este necesar, dar unitatea rămâne neschimbată. A se vedea că totul sa mutat în jos de pe scaunele lor. Subiect EstateAgent | 1.0 cum să se extindă acest bloc?
Bună Artem! Nu am nici un subiect .Stoit. Vistalicious 1.0 li se cere să faceți upgrade, dar care urmează să fie ocolind actualizarea pentru a găsi alte metode. C Respect Vladimir.
Bună ziua. lecțiile foarte util. Mulțumesc mult. Din păcate, în practică, nu am fost capabil să descarce dosarul cu șabloane de site (prin faylzila) de server, t. Pentru a. „Descărcați“ buton este dezactivat, pentru un motiv oarecare ... Poate cumva activa? (Îndepărtarea de pavilion de la „lectură“ nu funcționează)