Unele secrete GoLive cs, Computerpress
Pachetul Cunoscut pentru proiectarea și sprijin GoLive CS profesionale Web-site-uri de la Adobe nu are nevoie de nici o introducere, și, împreună cu pachetul Macromedia Dreamweaver conduce întotdeauna lista de produse software din clasa sa.
instrumente de dezvoltare pe termen lung pentru conținut dinamic și de integrare strânsă cu alte produse software Adobe permit companiilor să creeze rapid site-uri profesionale în mediul GoLive CS cu introducerea la fel de rapid pe ele materialele create în pachete Adobe Photoshop, Acrobat și Illustrator. Cu capacitatea de a vizuală pentru proiectarea și crearea de pagini web nu se referă neapărat la codul software (care este foarte plăcut pentru incepatori Web-designeri), în timp ce GoLive oferă un convenabil built-in instrumente pentru editarea codului. În același timp, puteți lucra cu aspectul vizual al paginii și codul său de program simultan.
Sincer, puteți lista oportunitățile oferite de program pentru o lungă perioadă de timp, dar în acest articol nu vorbim despre ele, și despre unele dintre secretele GoLive.
Scurtă informații despre Adobe GoLive CS
Dimensiune: 103 MB
Utilizarea stilurilor
Pentru a lucra cu stiluri proiectate panoul CSS, deschide o comandă pentru Windows => CSS (Fereastră => CSS).
Crearea externă Cascading Style Sheets

Fig. 1. Setul inițial de stiluri într-o foaie de stil extern

Fig. 2. Personalizați stilul
După ce toate manipulările pentru a corecta stylesheet, salvați-l în dosarul fișierului de comandă site-ul => Salvare (File => Save).
Legarea foi de stil externe din fișierele site-ului
La finalizarea lucrărilor de pe foaia de stil trebuie să salvați, închideți fereastra de editare CSS și link-ul din fișierele site-ului # 151; În acest caz, stilurile sunt aplicate automat la elementele corespunzătoare ale fișierului. În plus, dacă este necesar, modificați design-stilistică a site-ului va fi suficient pentru a face modificările necesare în foaia de stil extern, și aspectul site-ul dvs. se va schimba automat.
Pentru a lega fișierele site-ul cu foaia de stil, selectați fișierele din fereastra Fișiere (fișiere), deschideți fereastra de comandă panoul CSS => CSS (Window => CSS), faceți clic pe panoul din dreapta jos butonul Browse (Select), apoi deschideți discul fișier creat de o foaie de stil. Apoi, faceți clic pe Creați un link nou la CSS extern (Crearea unei noi conexiuni la tabelul extern CSS) (fig. 3) # 151; rezultatul va fi apariția în codul fiecăruia dintre fișierele selectate link-urile site-ul la o foaie de stil extern (fig. 4).

Fig. 3. Legarea foaia de stil din fișierele site-ului

Fig. 4. Codul de fișier Fereastra # 151; string cu referire la foaia de stil extern evidențiate
Creați un nou stil
În cazul în care stilurile implicite disponibile nu ti se potrivesc, este ușor să completeze HTML stilul lor specific.
Pentru a crea un nou stil individual, faceți clic pe Creare element de stil (Creați un nou element de stil), numele stilul și ajustați-l după cum este necesar. În cazul în cazul în care creați unul dintre stilurile standard mai convenabil de a face altfel: apăsați pe butonul din dreapta al mouse-ului pentru a apela comanda New Style (New Style) și selectați stilul dorit din standardul oferit în lista (Figura 5).

Fig. 5. Crearea unui stil standard de
Pentru a determina opțiunile de stil, faceți clic pe tab-ul Font Properties (proprietăți de fonturi) # 151; deschide fereastra Properties, în cazul în care puteți seta culoarea fontului, dimensiunea, fontul și alți parametri. Prin HTML-stiluri vor fi luate în considerare în mod automat în toate paginile site-ului.
Crearea unei noi clase de stil
În plus față de stilurile individuale care sunt impuse pe toată pagina, există clase de stiluri care se aplică numai textul selectat sau a unor obiecte selectate în pagină, în loc de întreaga pagină. Acestea sunt necesare în cazul în care doriți să aplicați formatarea obiectelor individuale la unele pagini.
Pentru a crea un stil de clasă, faceți clic pe Create New Class Style (Creați o nouă clasă de stil), introduceți noul stil numele clasei, iar apoi să definească doar parametrii acestuia (fig. 6).

Fig. 6. Crearea unui stil de clasă
Se aplică o clasă de stil

Fig. 7. Aplicați o clasă de stil la pagina de selecție folosind comanda CSS Style Span

Fig. 8. Aplicați o clasă de stil la pagina de selecție folosind CSS Style Echipa

Fig. 9. Rezultatul clasei stil de amestecare
În cazul în care o clasă de stil pentru a aplica întregul paragraf, atunci aloca în mod necesar # 151; Puteți seta un marker pe el și utilizați tipul de comandă => CSS Style Punctul (Type => CSS stil pe paragraf).
Lucrul cu codul de program
Creați propriul cod de teme
Dacă nu sunteți mulțumit cu versiunea de stilul exterior al codului, care este selectată în mod implicit, este ușor de a schimba folosind comanda Edit => Preferințe (Editare => Preferințe). Activează fila Teme (subiecte), în lista Tema (Subiect), selectați una dintre următoarele auto-înregistrare (CUSTOM1, CUSTOM2, Custom3 sau Custom4) și ajustați toate elementele de design pe cont propriu, cum ar fi în fig. 10.

Fig. 10. teme Setarea codului software CUSTOM2
compilarea automată a fragmente de cod
Dacă scrieți manual unele fragment de cod, procesul poate fi accelerat oarecum prin generarea automată a tag-urilor individuale. După ce formați simbolul "<» — на экране тут же появится окно тэгов, из которого (рис. 11) нужно выбрать необходимый, дважды щелкнув на нем. Это очень удобно: с одной стороны, экономится время, а с другой — начинающие Web-дизайнеры смогут избежать элементарных синтаксических ошибок в написании тэгов.

Fig. 11. Eticheta automată inserție
În plus, programul este capabil să completeze etichetele. O dată, de exemplu, ai pus tag-ul paranteză de închidere . acolo va fi o etichetă finală .
Verificați corectitudinea codului
Pentru a verifica corectitudinea sintaxa de cod trebuie să faceți clic pe butonul verifica sintaxa (verifica sintaxa) și a pus jos o bifare de lângă toate variantele și versiunile de browsere și versiuni HTML-cod în fereastra pentru care trebuie să fie afișate în mod normal, site-ul (fig. 12).

Fig. 12. Configurarea sintaxa de verificare
Crearea de markeri pentru a naviga codul software
Cu toate acestea, ușor de a crea markeri pentru a trece rapid la orice linie de cod # 151; în realitate, nu se găsesc destul de marcaje și imitații de pe liniile. Dacă trebuie să utilizați un marker pentru a nota o anumită linie, apoi mutați cursorul la început, faceți clic pe naviga prin cod => New Marker (cod de navigație gratuit => Un nou marker) și introduceți numele unui marker, cum ar fi link-ului href, # 151; ca urmare a meniului drop-down, care apare atunci când butonul este apasat naviga prin cod (cod de navigație gratuit), va fi un nou link echipa href (fig. 13), dintre care alegerea se va muta marcatorul la linia stocate.

Fig. 13. Apariția unei noi comenzi în meniul naviga prin cod
Compararea fișiere de cod software
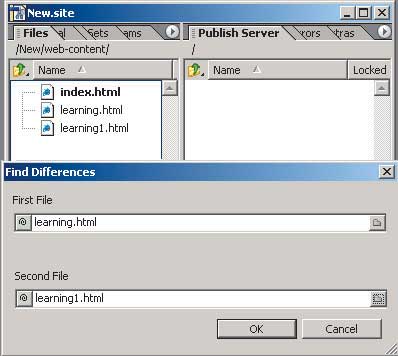
Dacă se confruntă cu provocarea de a compara diferite versiuni ale fișierului de cod software, GoLive va putea face față cu acest lucru. Deschideți site-ul cu fișiere și de a folosi comanda site-ului => Caută Diferențe (site => căutare diferențe), specificând pentru compararea fișierelor (fig. 14). Diferențele rezultate de căutare ar putea arăta așa cum este prezentat în Fig. 15, în cazul în care s-au găsit două etichete diferite. S-au găsit programul ilustrează diferențele de culoare (în acest caz, a se vedea atât următorul cod de software, comparativ) și se pot deplasa între ele prin apăsarea Diferența anterioară (diferența anterioară) și diferența Următoarea (diferența următor).

Fig. 14. Fișierul definiție pentru codul de comparare

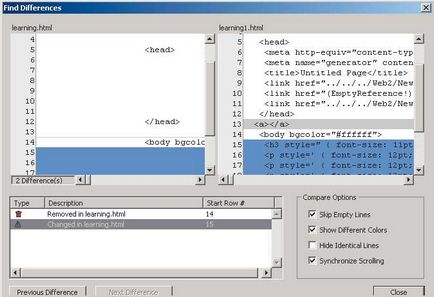
Fig. 15. Rezultatul codului comparație
Căutați și înlocuiți elementele de cod
Există situații în care un grup de fișiere în site-ul trebuie doar să înlocuiască orice cod identic cu alte elemente ca fiind identice. În acest caz, vin la echipa de ajutor Editare => Caută => Caută conținut (Editare => Caută => Căutare în conținut) pe care doriți să executați, după deschiderea site-ului dorit. Tab în fișiere multiple (în fișiere separate) și selectați lista de opțiuni de top Cod de elemente (elemente de cod). Apoi, faceți clic pe Advanced (Avansat), astfel încât fereastra deschisă în versiunea extinsă. În partea de jos a ferestrei bifați casetele pentru toate fișierele pe care trebuie să înlocuiți, apoi introduceți elementele pentru a găsi și înlocui elemente în conformitate cu, de exemplu, Fig. 16. Faceți clic pe Apply to All (Apply to All). rezultat al căutării ar putea arata ceva de genul figura. 17, iar pentru finala de înlocuire va avea un alt faceți clic pe butonul Remove (înlocuiți).

Fig. 16. Setări fereastra Găsiți conținut

Fig. Element 17. Codul rezultatelor căutării într-un grup de fișiere
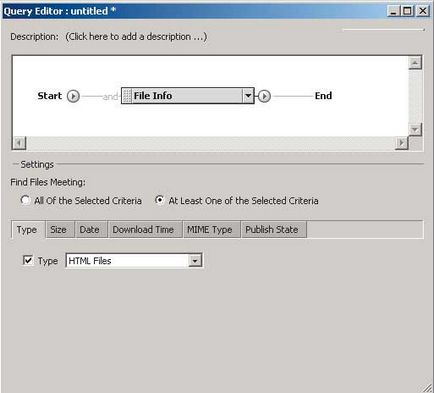
Căutarea fișierelor în funcție de anumite criterii

Fig. 18. Adăugarea de a căuta fișiere

Fig. 19. Setați tipul pentru a căuta fișiere

Fig. 20. Setați intervalul de timp pentru a căuta fișiere

Fig. 21. Lista de probleme în fereastra de interogare Editor # 151; se pare că tocmai creeat „Caută fișiere noi“