Web Tipografia 5 cele mai tari tendinte - Blog Design Studio Pioneer
tipografie Web este un subiect fierbinte, care arată modul în care un câine vechi pot invata trucuri noi. În timp ce Internetul este plin cu un număr foarte mare de evoluțiile tehnice de font on-line, stilul de font și tendințele sunt în continuă schimbare. Aspecte tehnice sunt foarte importante, dar uneori este necesar să se uite la componenta creativă a lucrurilor. Orice tehnologie avansată vine de noutate. Perfecționată, devine mai dificil de utilizat. Tipografie Web este cu siguranta trecut prin astfel de schimbări. abuzul inițială de fonturi individuale, a condus designeri pentru a dezvolta soluții creative.
Ne propunem să discutăm diverse tendințe în tipografie web. În exemple, ne acorde mai multă atenție la modul în care fiecare font comunică cu design-ul, și mai puțin - în șantierul de construcții. Utilizarea creativă a fonturi web nu este nimic nou, dar, așa cum este cazul cu orice element fundamental al designului, are cateva utilizari unice.
Deci, să se îngropa în lumea de tipografie web.
fonturi decorative
Pentru a începe cu, ia în considerare un font decorativ. Am constatat că fonturile decorative au, în general, de dimensiuni diferite inimi recunoscute designeri. Mulți dintre ei disprețuiesc ca ieftine, nepăsători și frivol, în timp ce alții le adora și de a folosi destul de creativ și interesant. Să recunoaștem: facem parte dezvoltatorii, care cred că fonturile decorative sunt adesea folosite pentru a crea ceea ce ar putea fi numit o crimă împotriva proiectare. Cu toate acestea, recunoaștem că mulți designeri le folosesc strălucit. Iată câteva exemple folosesc doar un puternic fonturi decorative

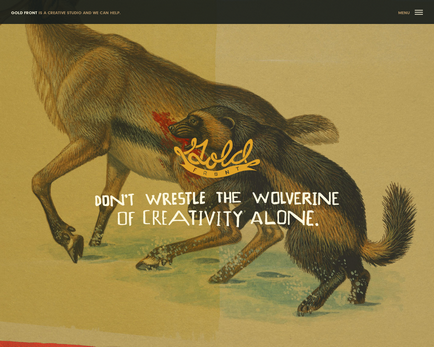
În acest exemplu, un font decorativ nu este prea stilizat sau bizar. Modificări subțiri, mici face unic. Designerul a folosit un font astfel încât să se creeze un stil unic, prezentându-l aproape ca un logo.

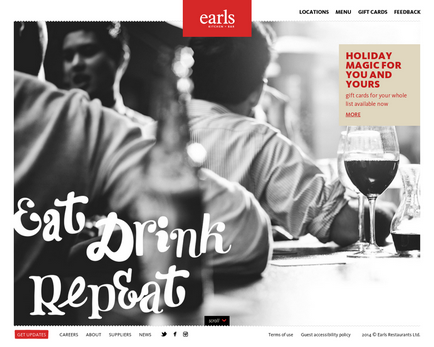
Spre deosebire de cea anterioară, în acest exemplu, un font decorativ este utilizat în condiții de siguranță și este numit „cap“. Este această tehnică ajută la crearea unui stil quirky și unic al barei de bucătărie.

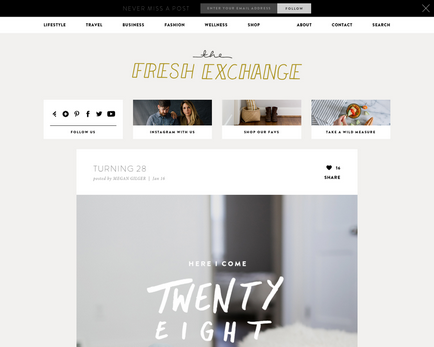
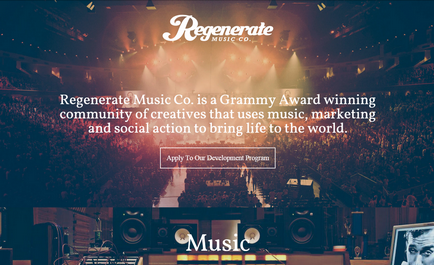
Acest site utilizează un set neașteptat de fonturi decorative pentru a transmite stilul de design hipster. Acesta este realizat manual. Stilul Hipster este foarte popular în interacțiunea cu publicul de tineret.

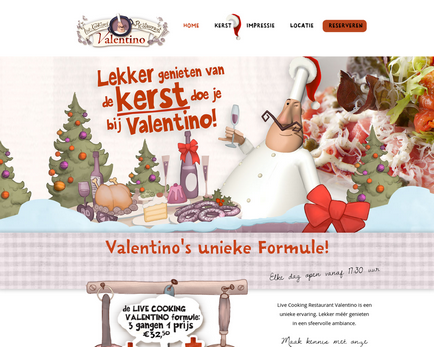
Acest design distractiv prezinta cateva fonturi foarte stilizate pe care le puteți găsi pe ambalajul produselor alimentare pe Internet. Utilizarea sa ajuta pentru a seta site-ul de proiectare un anumit ton și evidențiază perfect marca.

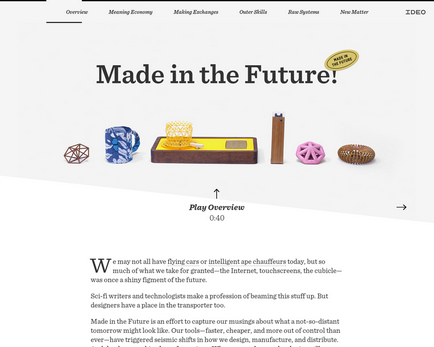
Modele ca aceasta, arată că, chiar și fonturile cele mai incredibile au un loc în web design. Acest exemplu magnific ilustrează perfect această afirmație.
fonturi trase
Fonturi prelung fost o parte a web design. Uneori, într-adevăr trase de fonturi, care este apoi scanat, dar în multe cazuri, aceste fonturi arata ca doar pictat. De preferință, desigur, se pare textul original trase de mână, dar, uneori, copia editată a fontului arată foarte bine. Ambele au dreptul la viață. Să ne uităm la câteva exemple de site-uri care folosesc acest stil.

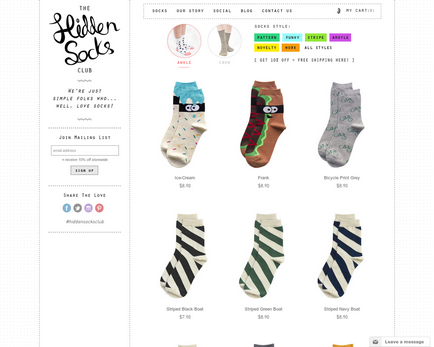
Acest site de e-commerce utilizează text de desene animate pentru a reflecta proprietățile principalelor produse de marcă. El este în armonie perfectă cu șosete de tricotat, care sunt de fapt vândute pe site-ul.

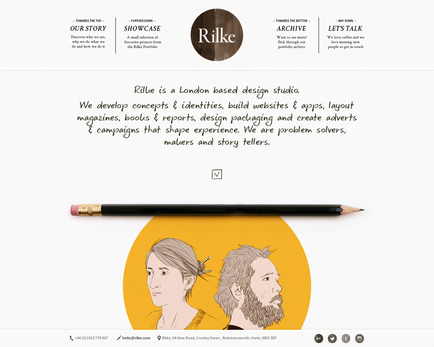
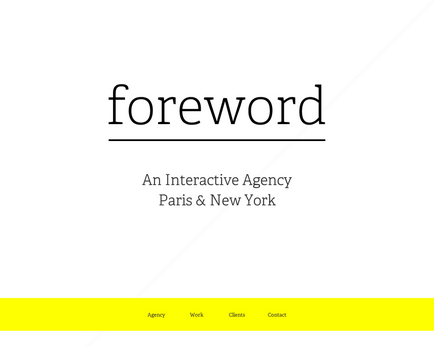
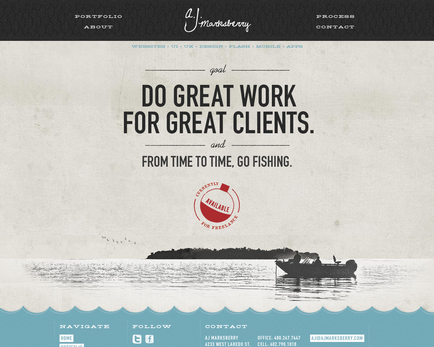
În acest design, font scrise de mână este utilizat pentru a reflecta organizației a cărei site-ul vom vedea. rădăcinile artistice ale agenției de proiectare strălucească prin designul neobișnuit al paginii principale.

Pe acest site puteți găsi o combinație interesantă a ceea ce se numește pseudo-script, și anume a făcut astfel încât acesta semăna cu un pictat. De multe ori se pare ieftin, dar în acest caz, rezultatul este perfect pentru marca.

Așa cum se întâmplă de multe ori, site-ul folosește un text trase de mână pentru a reflecta activitatea desfășurată de companie. În cazul în care stilul este în mod clar se referă la afacerea dvs., o astfel de alegere se simte confortabil si la usurinta.

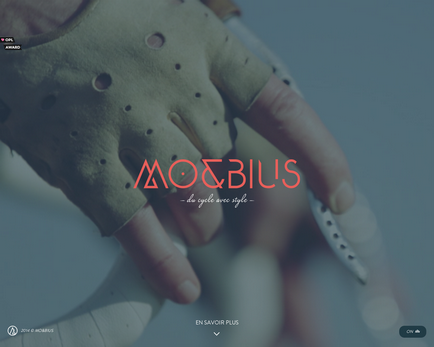
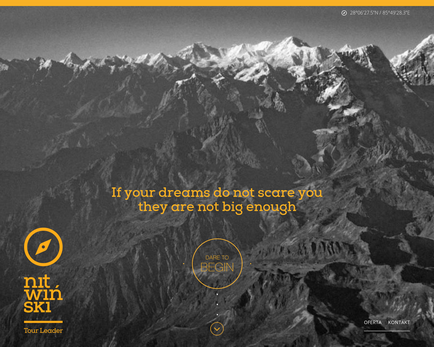
Spre deosebire de exemplele anterioare, acesta este un exemplu viu al modului în care utilizarea rezoneaza font desenate manual și creează un stil unic. Fontul folosit pentru a consolida marca si este o parte naturala a proiectului de ansamblu.
slab serif

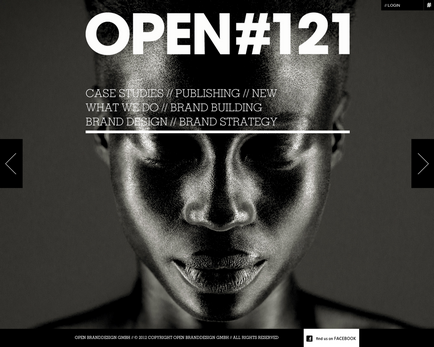
Acest exemplu ilustrează perfect modul în care forma de litere poate fi superb în sine. Nu există o mare parte din acest model de design, și totuși ei vorbesc volume. Precum și vitrine buticuri de modă arată consumatorului o clasă mare, acest web design minimalist îmbunătățește percepția brandului premium și stabilește așteptări ridicate pentru vizitatori.

Spre deosebire de cea anterioară, acest design - jucaus si distractiv. Aici se simte mai slab serif la modă și mai puțin grave.

Slab serif serif pare cel mai des folosit pentru ecrane mai mari. În acest design, atenția noastră a fost atras dimensiunea textului doar mai mici. Dens și îndesat, el stabilește un ritm frumos care ridică întreaga structură ca un întreg.

Metoda de proiectare, atunci când un script strâns, plasat într-un cerc strâns, deplasat spre stânga, pare deosebit de interesant. Cercurile rămase afișate pe pagina, doar grosimea stresului celular principal. În general, aceste elemente standardizate arata destul de elegant.

Chiar și greu de imaginat că este posibil să se utilizeze un serif lespede ca asa. Dar, hai să recunoaștem - în acest caz, fontul este cu succes transmite stilul futurist interesant.
fonturi Script
Astfel de fonturi - o zonă foarte la modă în tipografie web. In mod traditional acestea sunt utilizate într-o invitație oficială, dar în ultimii ani au devenit un design popular și interactiv. Dezvoltatorii rândul său, pentru a le, în scopul de a se opune lumea digitală de fonturi. calitatea naturalistă fonturilor le un instrument excelent pentru design realist face.

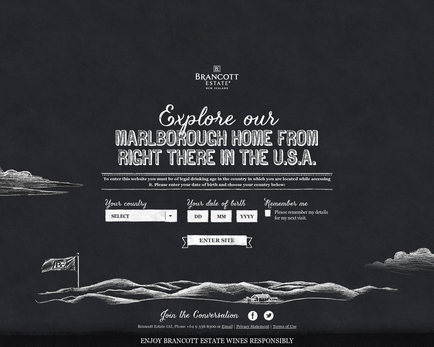
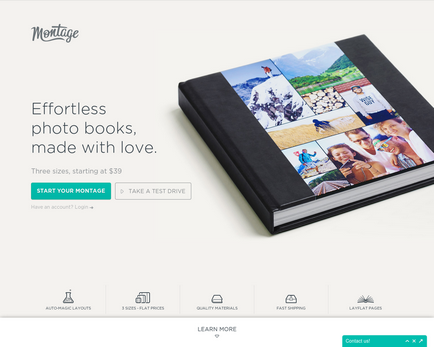
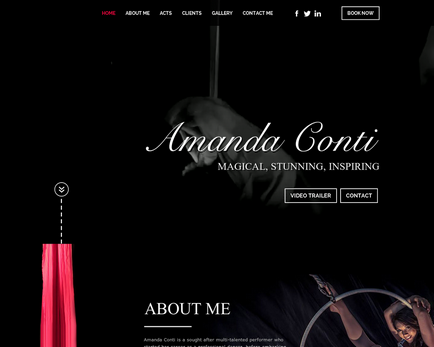
Acest site oferă demonstrația perfectă a utilizării font scrise de mână în web design. Aici logo-ul scris de mână ascunde faptul că sub acoperirea acestui produs se ascunde ceva foarte tehnologic și complex. Acest design face ca lumea complexă a producției de carte este foarte distractiv și la prețuri accesibile.


Acest site demonstrează că cele mai valoroase din scenariu - versatilitatea lor. În acest exemplu, tonul general, jucaus si vesel, mai degrabă contrastează ciudat cu utilizarea tradițională a acestui stil de font.

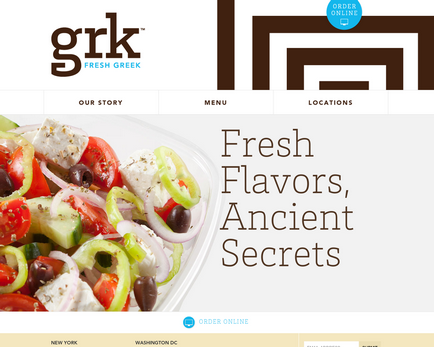
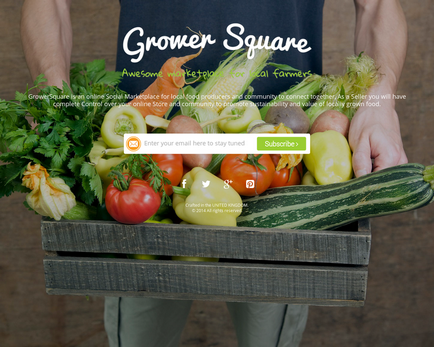
Font, situat în partea de sus reflectă calitatea brandului și perfect combină fermierii cu produsele lor. În acest design, fontul se simte organic, în timp ce restul de modă.

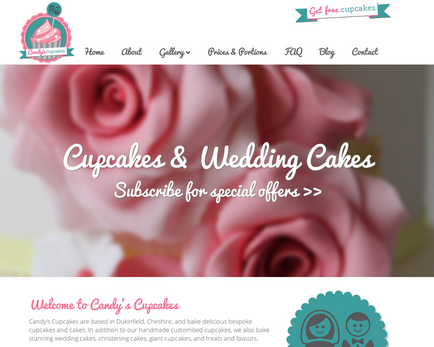
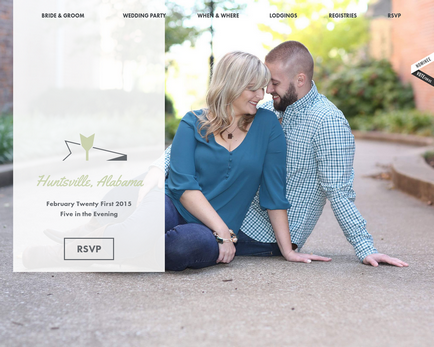
Acest exemplu, am ales ca scenariul stereotip pentru o invitatie de nunta. În ciuda predictibilitatea stilului de font, designer de font folosit neobișnuit pentru a da un aspect proaspăt produs modern.
fonturi mixte
În cele din urmă, avem ceea ce se numește un font mixt - atunci când proiectantul combină cel puțin trei caractere diferite. Acestea nu sunt trei variante ale unui font, și anume trei complet diferite. Să ne uităm la un exemplu pentru a demonstra această abordare.

Acest exemplu arată în mod clar modul în care trei de lucru de fonturi diferite: un manuscris remarcabil, împreună cu serif tocat si placa cu serifs. Din acest motiv, se creează un echilibru perfect în design.

Aici vedem o abordare alternativă la locul de muncă. Soluția generală - un tipografic și utilizarea de fonturi este mai concentrat. fonturi mixte a crea un sentiment unic de amestecare de texturi, modele și pur și simplu opere de artă.

În acest exemplu, probabil, nevoie pentru a vizita site-ul pentru a vedea abordarea completă de creație pentru a proiecta locul de muncă. Cu toate acestea, acesta combină trei caractere la modă, care creează un design simplu, dar frumos.

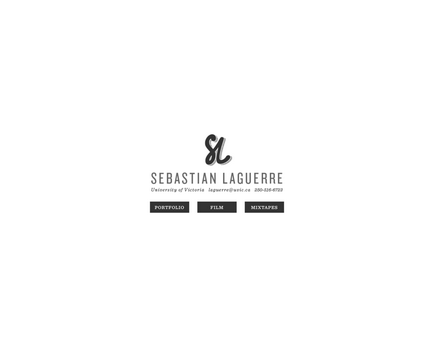
Și acest design frumos combină trei caractere complet diferite pentru a crea o imagine elegantă. Inițialele deveni un logo, iar fonturile din jurul ajuta doar iasă în evidență.

Ultimul exemplu utilizează o abordare considerată de noi un mod foarte interesant. Amestecarea fonturi în acest caz - doar o ilustrație, care adaugă frumusete la designul general. Fonturi combinate perfect cu opere de artă și să reflecte același stil ca și restul designul site-ului.