Wordpress crește lățimea de model, sau să extindeți bara laterală și articole, napositive
Unele template-uri WordPress sunt destul de înguste în bara laterală, așa-numita bara laterală, sau invers secțiune îngustă de articole și, desigur, unii webmasteri au nevoie să se extindă anumite limite, de exemplu, care poate găzdui banner. In acest articol voi discuta despre cum să modificați dimensiunea de pălării, șablon, sub articole sau bara laterală.
Ceea ce ar putea fi necesar pentru a schimba dimensiunea modelului.
Cum de a crește partea de model orizontală 1, înțelegem numerele
Pentru a înțelege cât de mult avem nevoie pentru a crește lățimea unui element nu ar trebui să estimeze pe scurt „centimetru suficient de acolo, și o jumătate de centimetru acolo“ și știu exact cifrele, în pixeli. Acest lucru ne va ajuta la aproape orice browser, de exemplu:
Personal, voi fi afișat pe exemplu Safari, în timp ce sunteți la orice convenabil pentru browser-ul dumneavoastră. Diferențele ar trebui să fie doar un singur buton.
Astfel, baza - dimensiunea site-ul nostru este format din 4 elemente, dimensiunea șablonului, dimensiunea paginii, dimensiunea articolului și blocul unitar al meniului din stânga. Creșterea vom toți la rândul său, nu vă faceți griji, nu e înfricoșător.
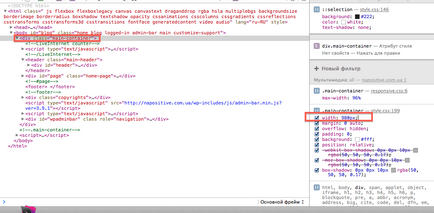
- Klatsat butonul mouse-ului dreapta pe antetul și selectați „Verificați obiect“

- La parter oferim un cod de program al paginii. Nu-ți fie teamă, va fi clar. Cautam aproape stilul de sus, care descrie dimensiunea șablonului. Am această clasă este numit, principalul container, o linie care trebuie găsit, respectiv,

Asta e tot. Acum știm ce avem nevoie pentru a schimba valorile pe care toate se amesteca. Acum, avem nevoie, pentru a face datele necesare în fișierul de stil.
Cum de a crește modelul în partea orizontală 2, modificați lățimea
Odată ce înțelegem numerele și le-a scris în jos, undeva pe o bucată Acum, să le schimbe pentru toată lumea, nu doar pentru tine. Pentru a face acest lucru:
Personal, pentru mine, am ales prima cel mai simplu mod,, deoarece vă permite să efectuați modificări în doar câteva secunde. Deci, uita la valoarea 980. căutarea de fișier a emis doar doi parametri, care trebuie să mă schimbe.
Primul este responsabil pentru lățimea întregului site: