Cum sa faci un logo pentru un site web și servicii on-line pentru a crea un software de proiectare logo-ul
Bună ziua, dragi cititori blog!
Astăzi vom vorbi despre un element, care trebuie să fie pe orice site web sau blog. În acest articol, ne vom concentra pe logo-ul: vă voi spune cum să facă (a crea) un logo și cum să-l instalați pe site.
Logo-ul ar trebui să fie prezent la orice site - este fața lui. Toată lumea se străduiește să facă designul site-ului nu este la fel ca ceilalți, pentru a se asigura că oamenii merg la site-ul din nou, l-au recunoscut imediat, chiar dacă nu-mi amintesc prima vizită.
Unul dintre elementele cheie care pot ajuta pentru a rezolva această problemă dificilă este logo-ul.
Crearea unui logo - este o sarcină destul de ușor. Asigurați-vă că în următoarele moduri:
Suntem interesați de metode gratuite, pe care le voi spune în acest articol.
Ce este un logo?
Logo - un semn (imagine, text), care este un element distinctiv al companiei (site-ul companiei). Cuvântul provine din cuvintele grecești (λόγος și τύπος), ceea ce înseamnă cuvântul și de imprimare. Logo-uri sunt de trei tipuri:
1. Text. Este o reprezentare grafică, format din litere (caractere), acest lucru este, de obicei, numele companiei:
2. Graphic (semnat). Acesta constă numai din imagine. Poate consta din capace, diferite imagini grafice reprezintă o marcă comercială.
3. Combinație. Acest logo-ul are atât elemente și text și grafică.
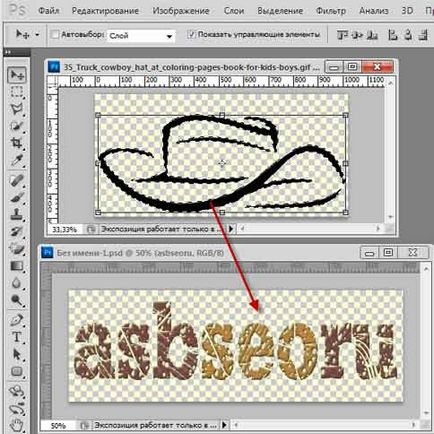
Pentru blog-ul meu, am ales cel mai simplu, în opinia mea, modul în care - a făcut logo-ul utilizând software-ul Adobe Photoshop.
Am scris numele blogului folosind font-a plăcut și adăugat la ea o imagine normală:

Servicii pentru a crea logo-uri
1. Logaster.ru - convenabil logo-uri rusești de generator. Cu Logastera poate crea rapid și descărca logo-uri, carti de vizita si plicuri.
Dacă nu aveți abilități speciale și de timp pentru a crea logo-uri, acest serviciu va fi util pentru tine. În plus, este posibil să se descarce gratuit de logo-uri, cu o mică extensie. Aici puteți crea un logo.
2. creatr.cc - una dintre cele mai bune logo-uri generatoare. cu care vă creați logo-ul în câteva click-uri fără dificultate:

3. simwebsol.com. Creează logo icon. Iată ce am primit:
4. web20badges.com - aici puteți crea aici astfel de aici butoane:
5. cooltext.com - servicii excelente, va crea un logo de calitate.
Cred că, având în arsenalul dvs. atât de multe oportunități, veți crea un logo atractiv te fără dificultate.
Program pentru a crea logo-uri.
Programul este foarte simplu și accesibil pentru incepatori. Cu ajutorul vă puteți crea un logo, fără nici un designer de aptitudini speciale.

Munca este foarte ușor de program. Este suficient pentru a aranja elementele grafice plăcut în spațiul de lucru și de a regla proprietățile lor. Diferite figuri și alte elemente foarte mult.
De asemenea, un bun program cu care puteți crea logo-uri bune.

Există un număr foarte mare de template-uri pe care nu le va fi dificil de editat.
Logo Design Studio
Una dintre cele mai bune instrumente pentru crearea de logo-uri profesionale. Dacă doriți să creați un logo de calitate, Vă recomandăm să utilizați Logo Design Studio.

Din păcate, toate aceste programe nu sunt gratuite, dar le puteți găsi întotdeauna pe Internet. Dacă nu știi unde să găsească un astfel de software, recomand să citiți articolul meu „Cum de a descărca torente.“
În plus față de software-ul pentru a crea logo-uri, există servicii online specializate. ceea ce va permite să creați cu ușurință un logo de calitate pentru site-ul tau.
Cum se introduce un logo pe un site?
Dacă site-ul dvs. nu a instalat încă logo-ul, acum vă voi arăta cum să o facă.
De exemplu, vă voi arăta modul în care codul arata ca logo-ul de pe blog-ul meu:
Cuvinte cheie
Aici, vom vedea un link către pagina de start a href = "/" title = „«text. Tooltip poate fi prescris, dacă este necesar (titlu =»«).
id = »header_logo“ - clasă în fișierul style.css
Cuvinte cheie - pot fi atribuite cuvinte și fraze cheie. care sunt utilizate în promovarea unui blog sau site-ul.
Aici este logo-ul codul meu în fișierul style.css:
#header_logo înălțime: 110px;
lățime: 310px;
fundal: url (images / bg_logo.png) nu-repetare;
Poziția: absolută;
margin-left: 20px;
margine-top: 15px;>
#header_logo o înălțime: 120px;
lățime: 310px;
display: block>Dacă afișați cuvintele cheie, logo-ul va arata astfel:
Aici vom vedea toate aceste cuvinte în formă de link-uri.
Asta nu a fost suficient pentru a înregistra în stiluri de text, în general, indentarea. Se va arăta în felul următor:
#header_logo înălțime: 110px;
lățime: 310px;
fundal: url (images / bg_logo.png) nu-repetare;
Poziția: absolută;
margin-left: 20px;
margin-top: 15px;
text-liniuță: -1000em;
schiță: 0;>
#header_logo o înălțime: 120px;
lățime: 310px;
display: block>De asemenea, vă recomandăm să citiți articolul meu cu privire la modul de a crea o identitate corporativă!
Cu stimă, Alexander Bobrin
Nastya, înregistrați la rutracker.org, există multe lucruri care pot fi descărcate.
clătite (((nu ponimaaaaayuyuyuyuyu ((((((înregistrată chiar și descărcați ceva, dar ceea ce este și cum să-l folosească, sau chiar să fie plasat pe un calculator. AAaaaaa.Kakaya știință complexă))))))))) chiar a stabilit ruTorrent pe masa de birou, dar eu sunt un astfel de fierbător de apă. fără speranță.